ヘッダーメニューに触れると、画面に大きく表示される『メガメニュー』はどうやって作るんだろう・・・と興味のある方もいるのではないでしょうか?
CrocoblockのJetプラグイン『JetMenu』なら、専用ウィジェットをElementorの編集画面に挿入し編集するだけで、ドカン!とかっこいいメガメニューを作ることができます。

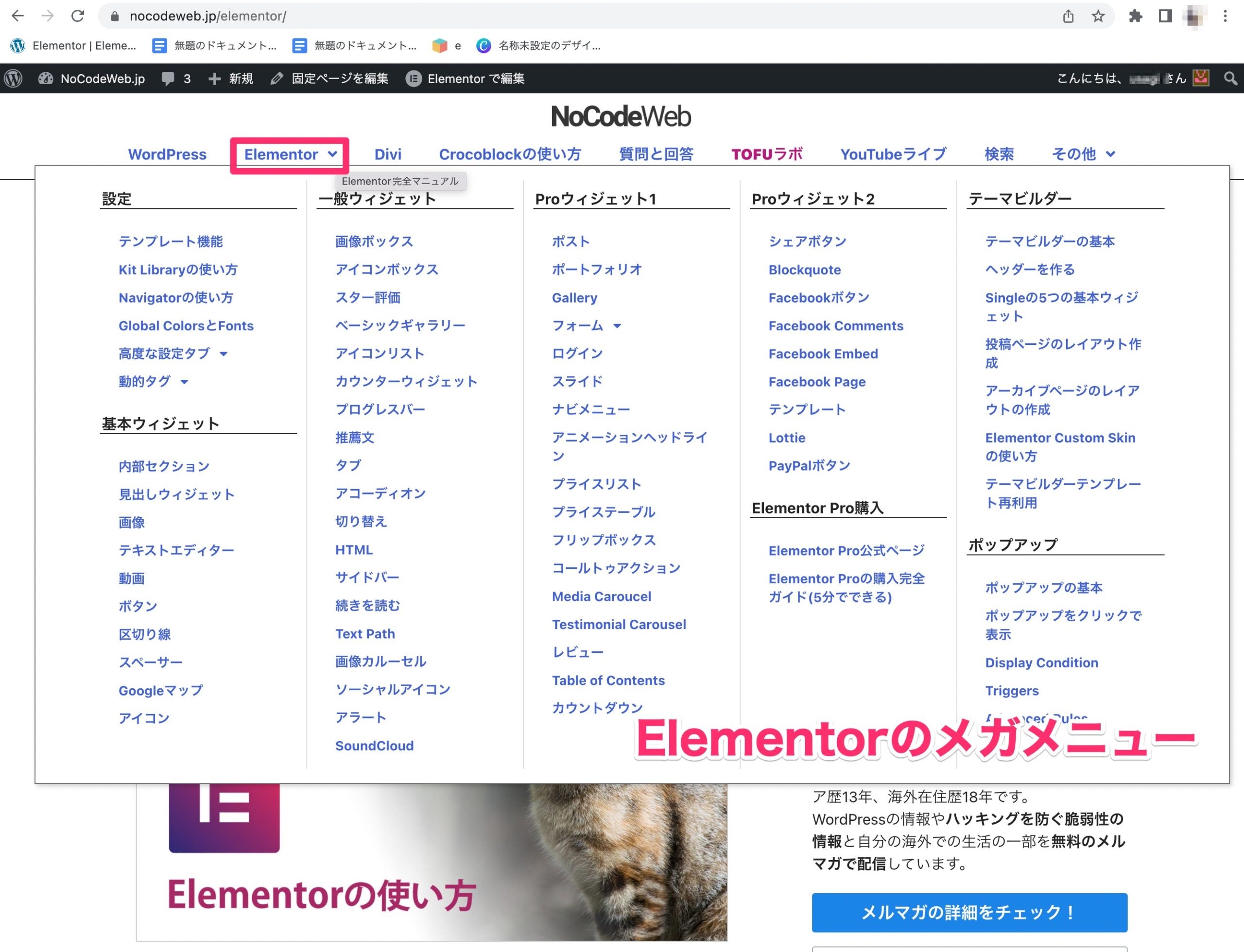
ちなみにこちらは今回紹介するJetMenuで作成したnocodeweb.jpのElementorのページのメガメニューです。
このようにたくさんの記事やカテゴリがあるものを一気にメニューの中に収納して、画面いっぱいに見ることができるのでとても便利ですよ。
しかもこれがノーコードでできてしまうのだからすごいですよね!
- JetMenuはメガメニューをElementorのエディターで作成ができる
- JetMenuは有料版のElementor Proがなくても使用可能
- JetMenuは単品価格で24ドル/年
JetMenuの使い方を動画で見たい方はこちらからどうぞ!
またTOFUラボのメンバーが作成したサイトを紹介した動画でJetMenuで作成したメガメニューをが使用されています。
>>こちらはElementorとCrocoblockのJetMenuを使ってメガメニューを作成している実演動画です。
>>JetMenuのMega MenuウィジェットのMobile Layoutを設定し、メガメニューがスマホ画面でどのように表示されるのかを解説した動画はこちら!
>>JetMenuをつかったことによりTOFUラボのサイトのPV数が上がった要因やCrocoblockのJetMenuでメガメニューを作成するときに出来る機能について話した動画です。
参考になりますのでぜひご覧くださいね!
JetMenuでできること
JetMenuでは、つまりサイトのメニューを作ることができるのですが、最大の特徴として『メガメニュー』が作れることです。
おそらくはメガメニューを作る目的でJetMenuを購入した、または購入予定の方がほとんどなのではないでしょうか。
またメニューのレイアウトも3タイプから選ぶことができます。
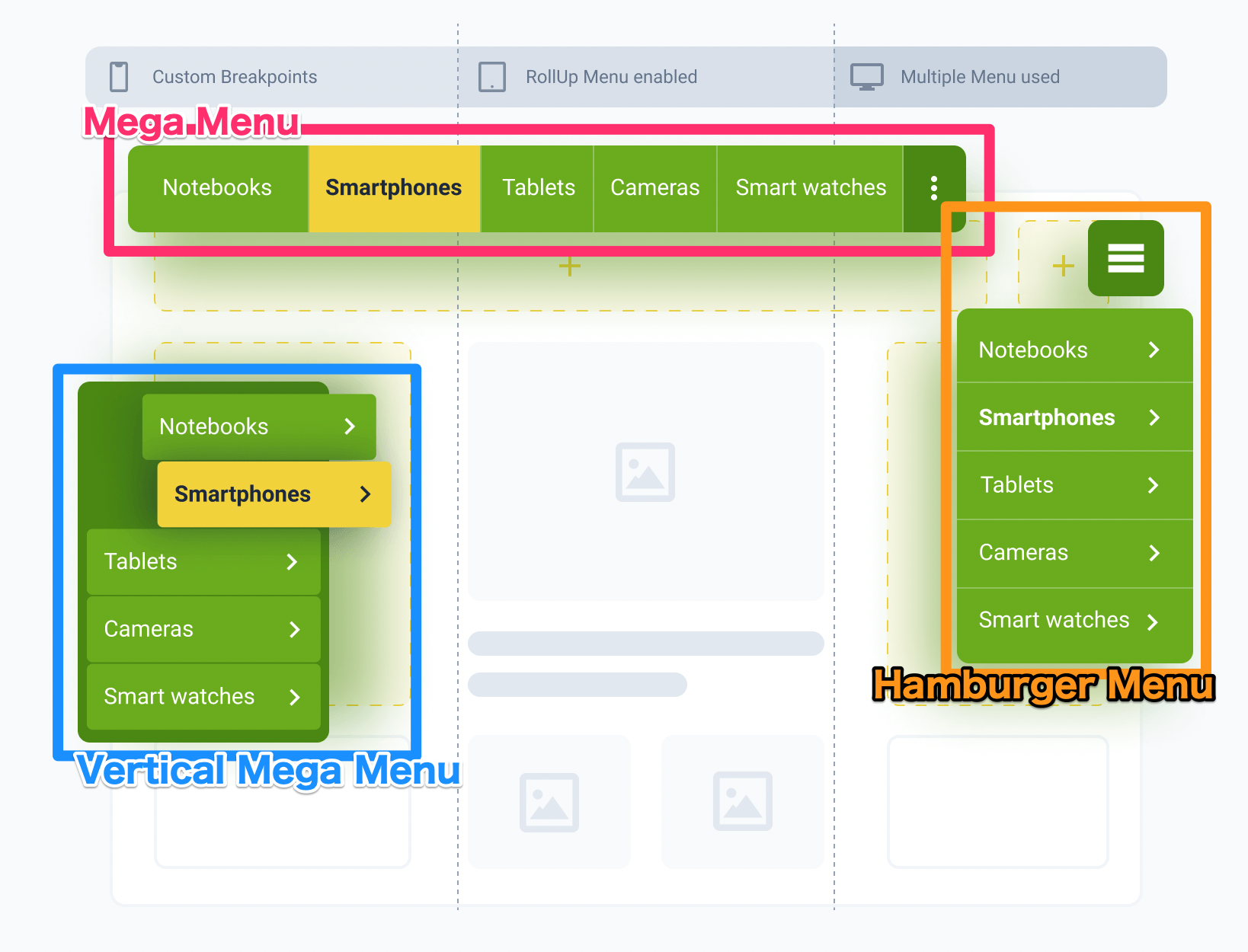
3つの専用ウィジェットで3タイプのメニューができる

JetMenuをインストールするとElementorの編集画面に新たな『JETELEMENTS』として以下のウィジェットが追加されます。
- Mega Menu:横並びのメニュー
- Verticak Mega Menu:縦並びのメニュー
- Hamburger Menu:ハンバーガーメニュー
JetMenuでメニューをElementorで作成していく際にこれらのウィジェットを挿入し、編集をしていきます。
ElementorのProウィジェットに『ナビメニュー』もありますが、JetMenuはこのナビメニューよりもさらに機能が多いと思ってください。
JetMenuはElementor Pro(有料版)がなくても使用が可能
Jetプラグインの中にはElementor Proがなければ対応できないものもありますが、JetMenuはElementor Proがなくても使用可能な拡張プラグインです。
今回の記事で使用するサンプルサイトではElementor ProのテーマビルダーでJetMenuを使用していきますが、無料版のElementorとJetMenuを合わせて使用していく場合は『テーマ』を使用していきます。
しかしその場合は使用するテーマにより使い方が変わってくるのでこの方法は近い内に動画で紹介していこうと思いますので、今しばらくお待ちくだい。
JetMenuをインストール・有効化

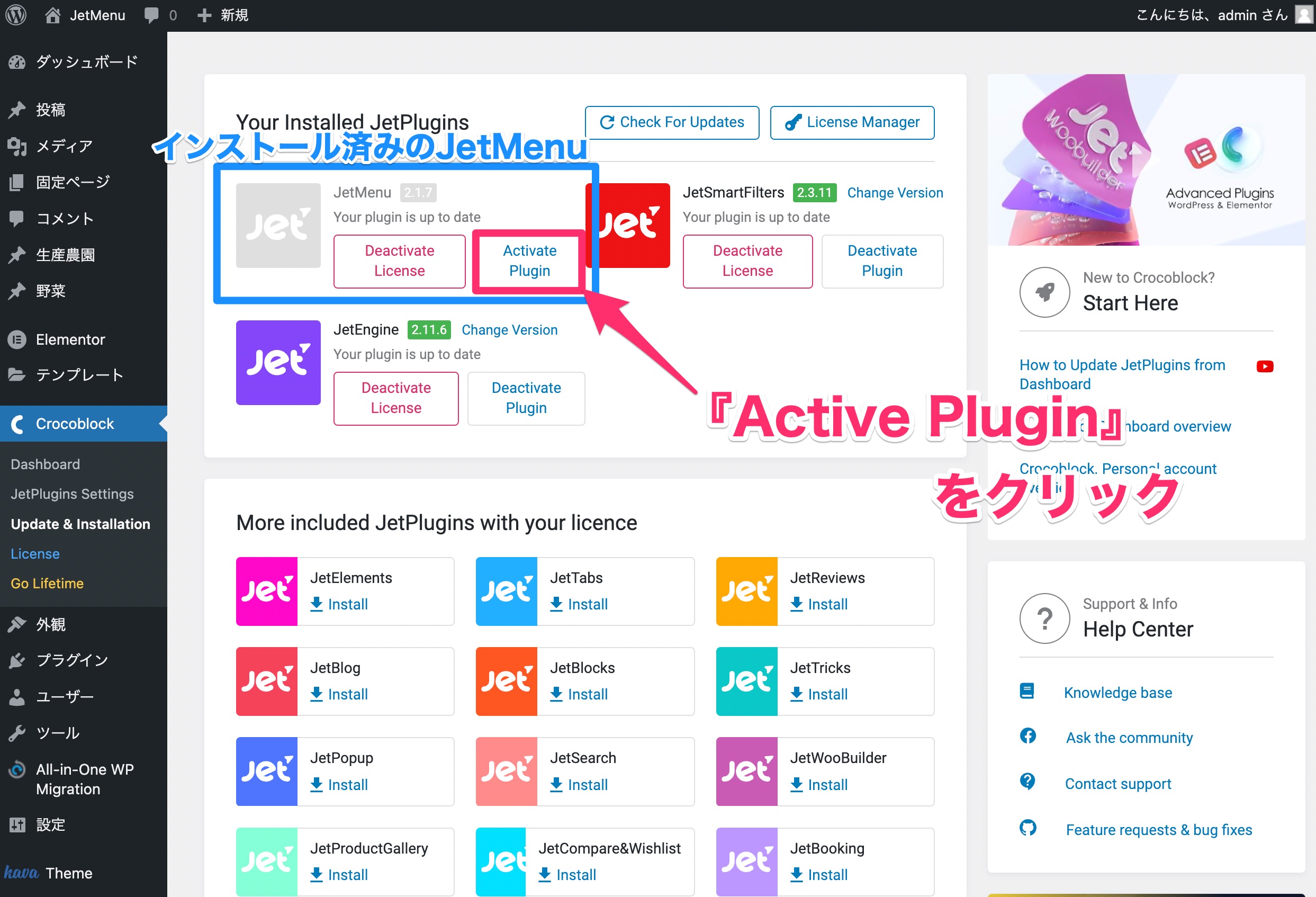
まずはダッシュボード のメニューの『Crocoblock』のページを開き、『JetMenu』をサイトにインストールしましょう。
このサンプルサイトではCrocoblockの全プラグインが使えるライセンスを所有しているので上記のように全部ラグイン名が表示されています。
もし、JetMenuを単品購入する場合は一年間有効のライセンスで24ドルになります。
Crocoblockのメンバーシップの購入のしかたについてまとめた記事もありますので、Jetプラグインの購入をする必要がある方はこちらをご覧ください。

JetMenuのインストールが完了したら、『Activate Plugin』をクリックしてプラグインを有効化しましょう。
JetMenuの有効化ができたら、次はJetMenuの設定をしていきます。
JetMenuの設定をする
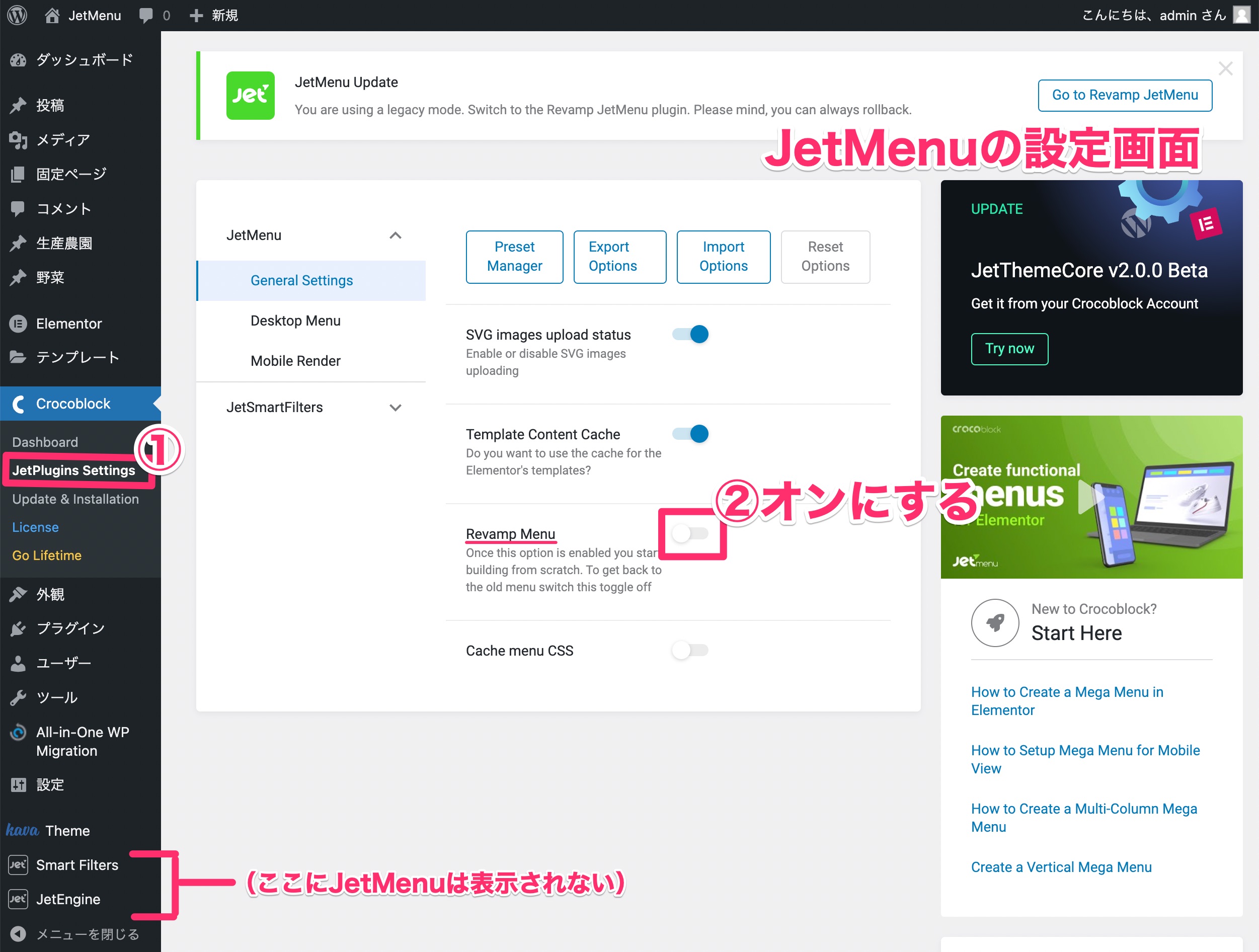
JetMenuの設定画面への行き方は以下の手順をフォローしてください。

- ダッシュボードのメニューの『Crocoblock』内にある『JetPlugin Settings』をクリック
- JetMenuの『General Settings』内にある『Revamp Menu』を『オン』にする
この『Revamp Menu』は最近JetMenuのバージョンが新しくなり、UIなどのいろいろな機能がアップデートしたため、これを『ON』にしないと古いバージョンのままになってしまうので必要な設定になります。

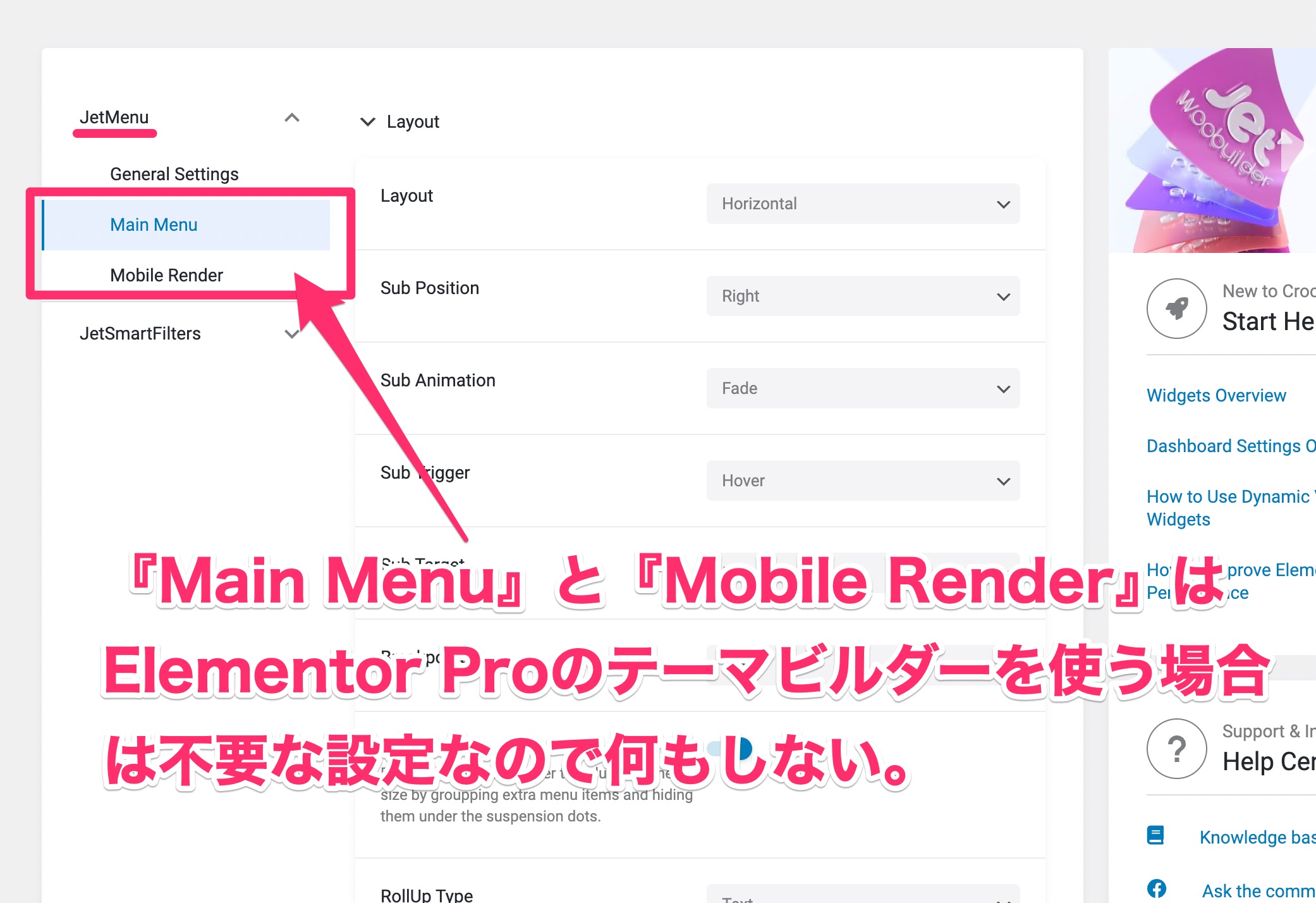
ちなみにJetMenuの設定には、General Settingsのほかに『Main Menu』と『Mobile Render』という設定もあります。
しかし、これらはElementor Proを使わない場合の設定のため、今回は何もしません。
JetMenuの設定は以上です!さっそくJetMenuでヘッダーメニューを作ってみましょう。
テーマビルダーのヘッダーでMega Menuウィジェットを編集する
Elementor Proのテーマビルダーを使用してメガメニューを作成していきます。
今回はJetMenuの専用ウィジェットの『Mega Menu』ウィジェットを使いメガメニューを作成してみましょう。
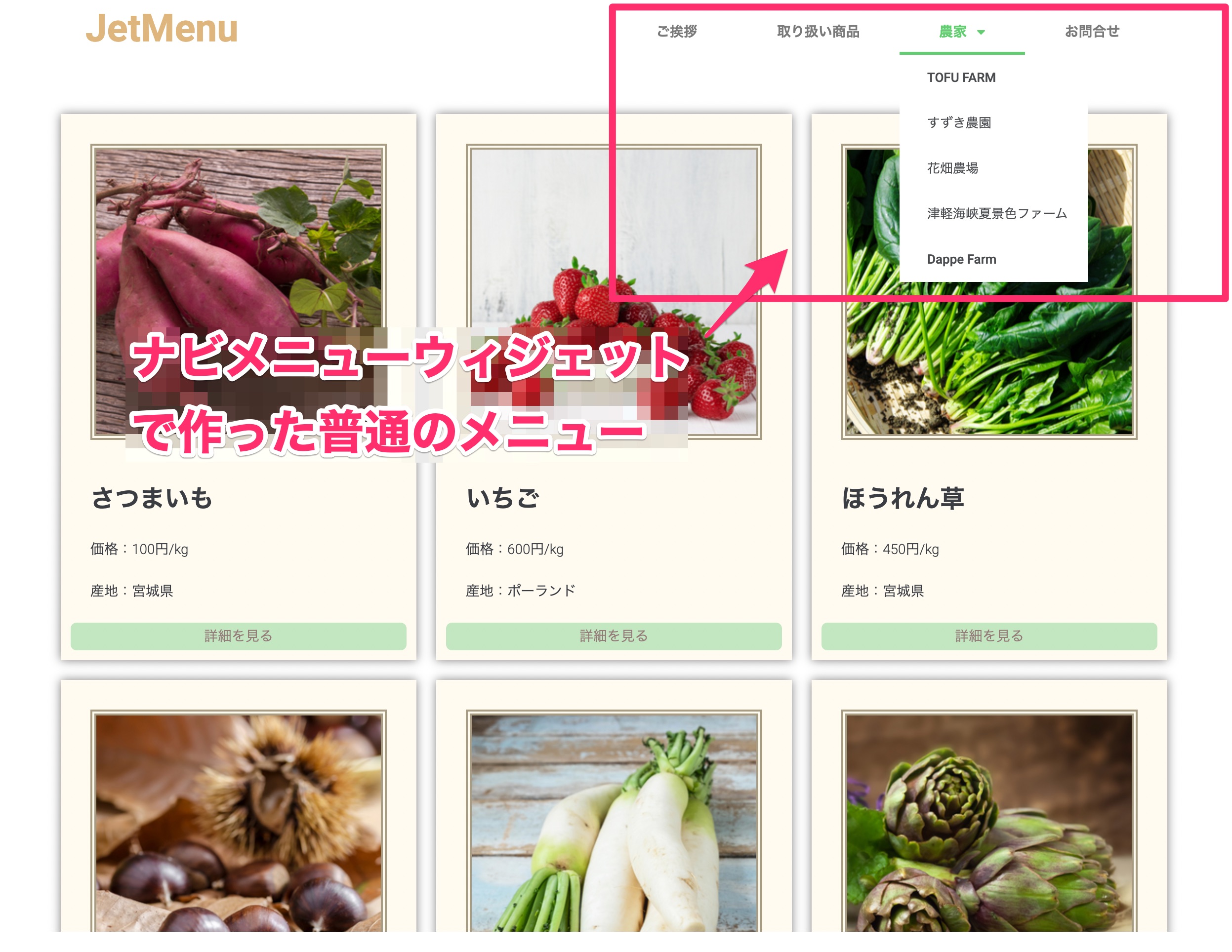
ちなみに以下はテーマビルダーのヘッダーにElementor Proのナビメニューウィジェットを入れて表示させたヘッダーメニューです。

これをJetMenuに置き換えていきます。
以下の手順をフォローしてください。

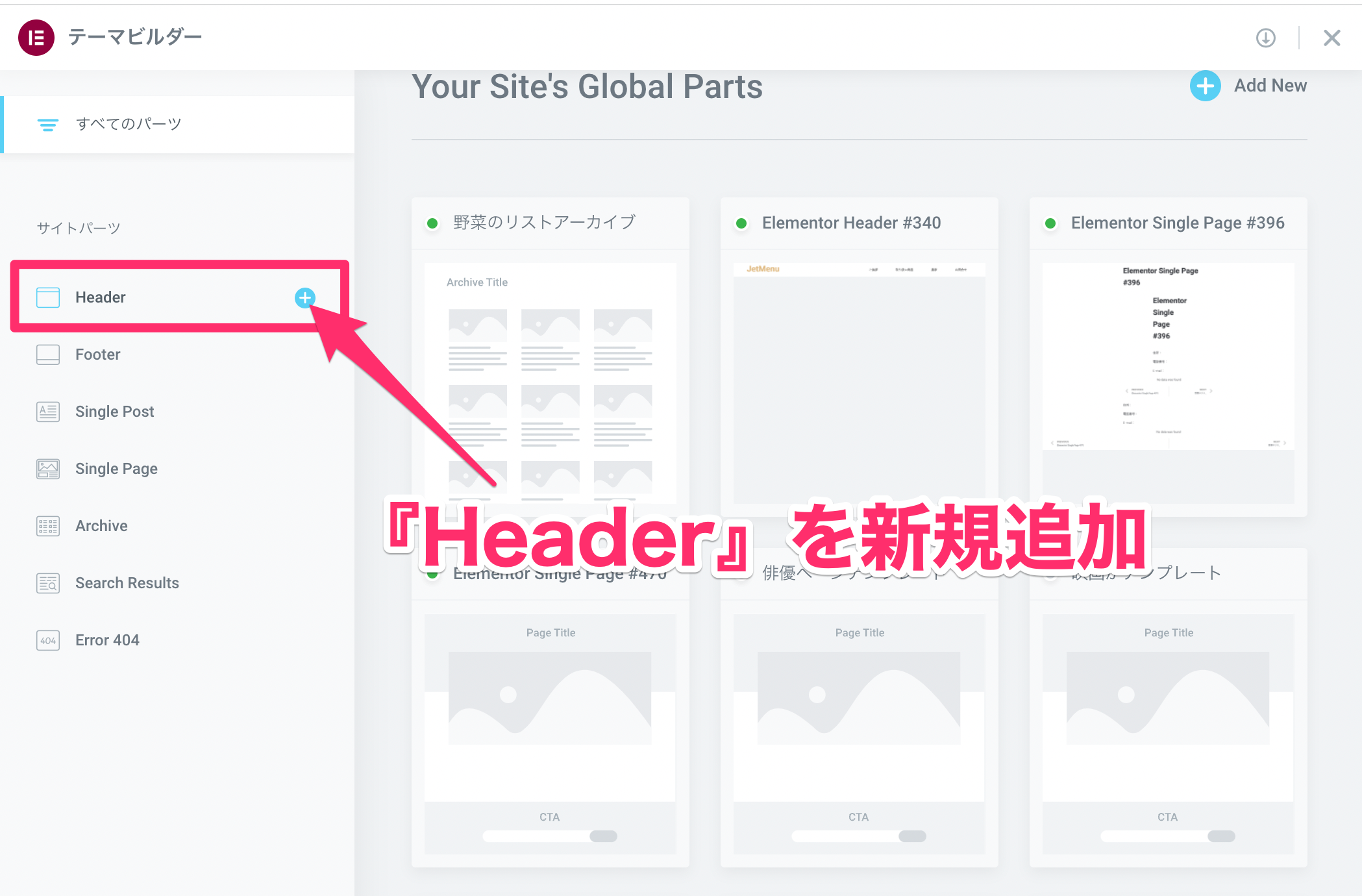
テーマビルダーで『Header』を新規追加します。
するとElementorの編集画面が開きテンプレートライブラリが表示されますが、今回はヘッダーを1から手づくりするのでライブラリは閉じましょう。

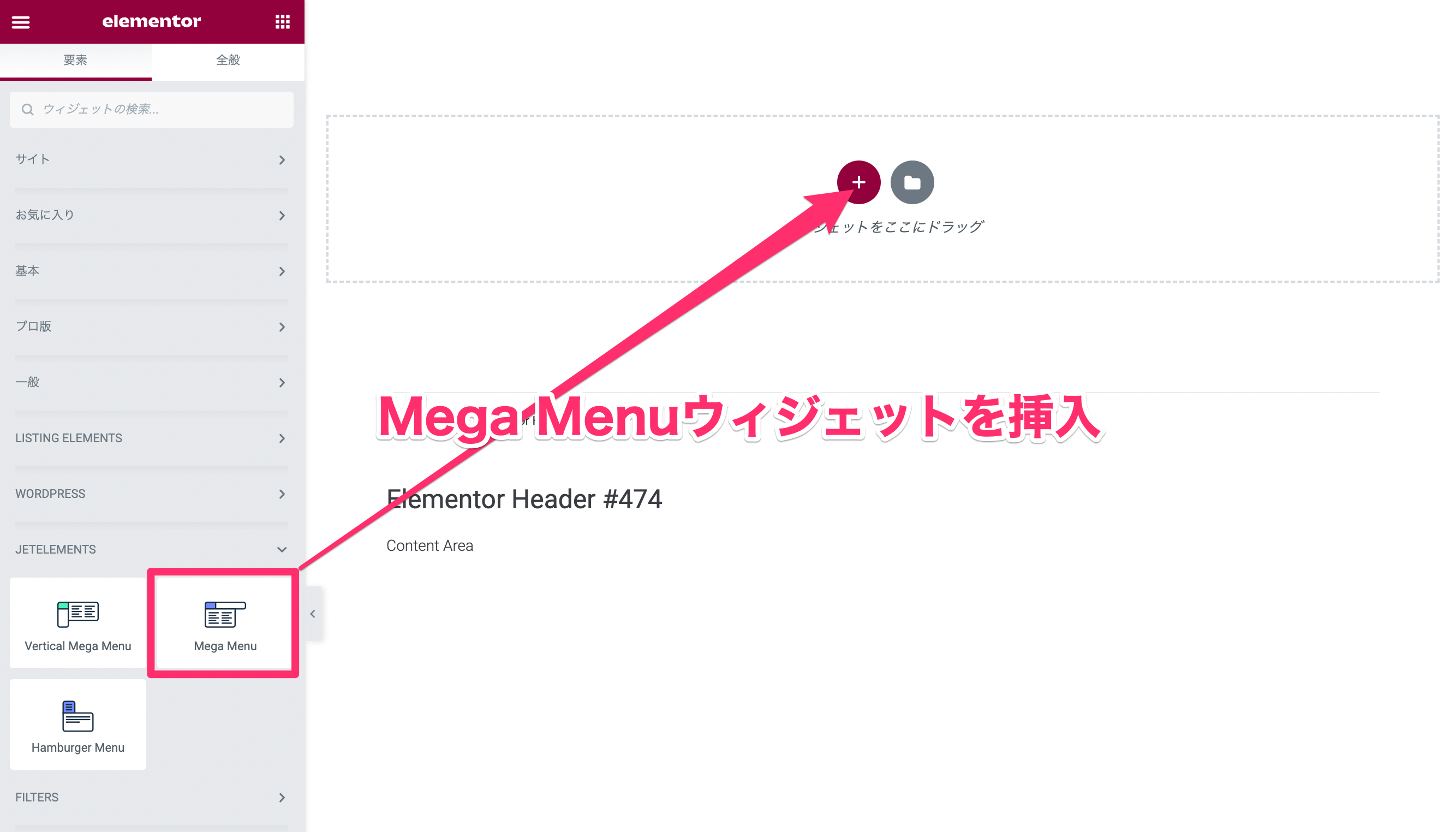
Elementorのウィジェット一覧の中にある『JETELEMENTS』の中にJetMenuの専用の3つのウィジェットがあります。
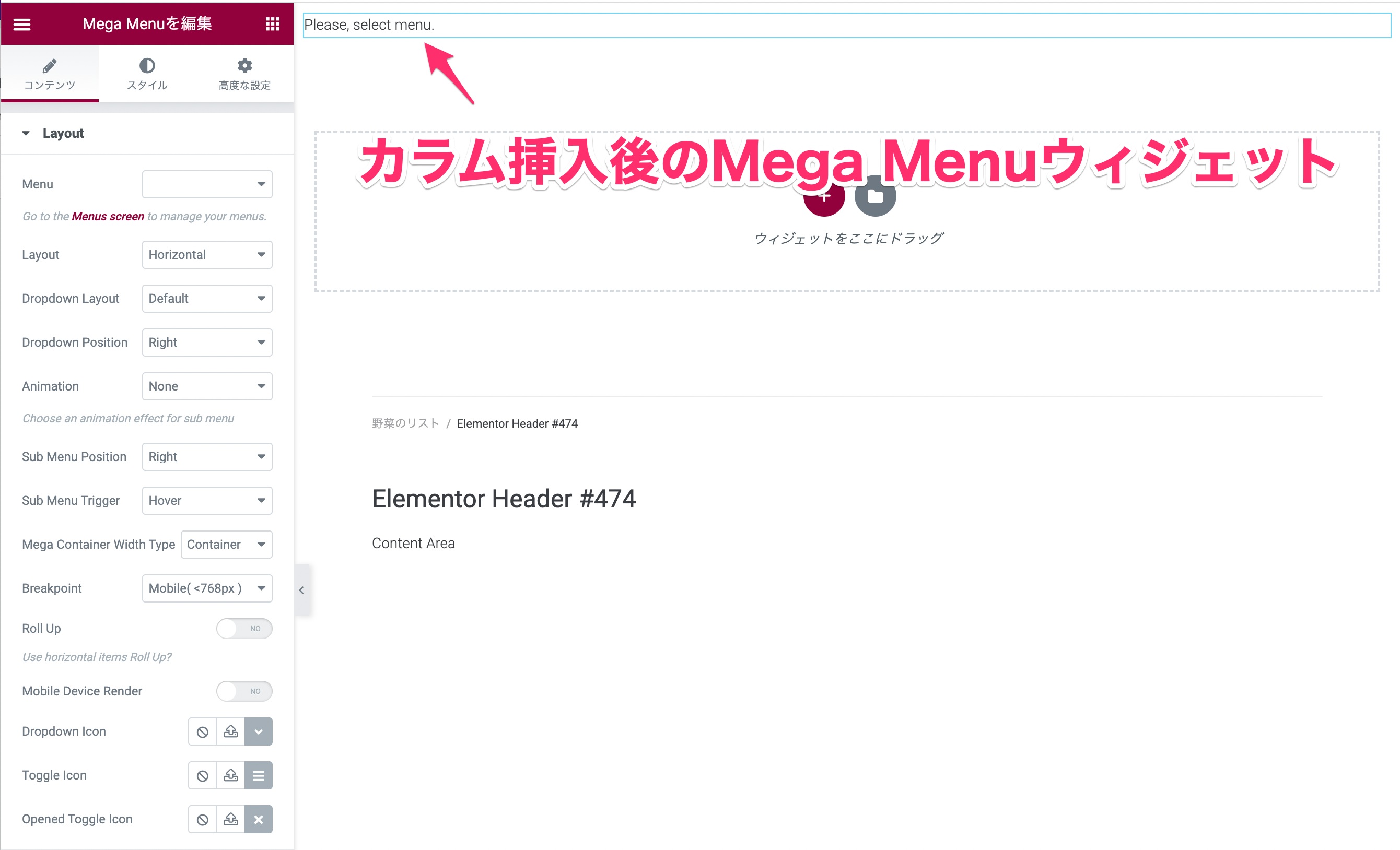
今回は『Mega Menu』ウィジェットをドラッグ&ドロップでカラムに挿入します。

こちらはカラムに挿入後の『Mega Menu』ウィジェットです。
Mega Menuウィジェットの操作方法は次のセクションで紹介していきます。
Mega Menuウィジェットの基本操作

Mega Menuウィジェットにはたくさんの編集機能が備わっていますが、すべての機能の説明は割愛し、必ず使うであろう機能やわかりにくいものをかいつまんで説明をしていきます。
MegaMenuウィジェット基本操作の説明を割愛してすぐにでもメガメニューを作りたい!という方は『JetMenuでメガメニューの作り方』のセクションまでジャンプしてください。
『Menu』で外観のメニューデータを呼び出す

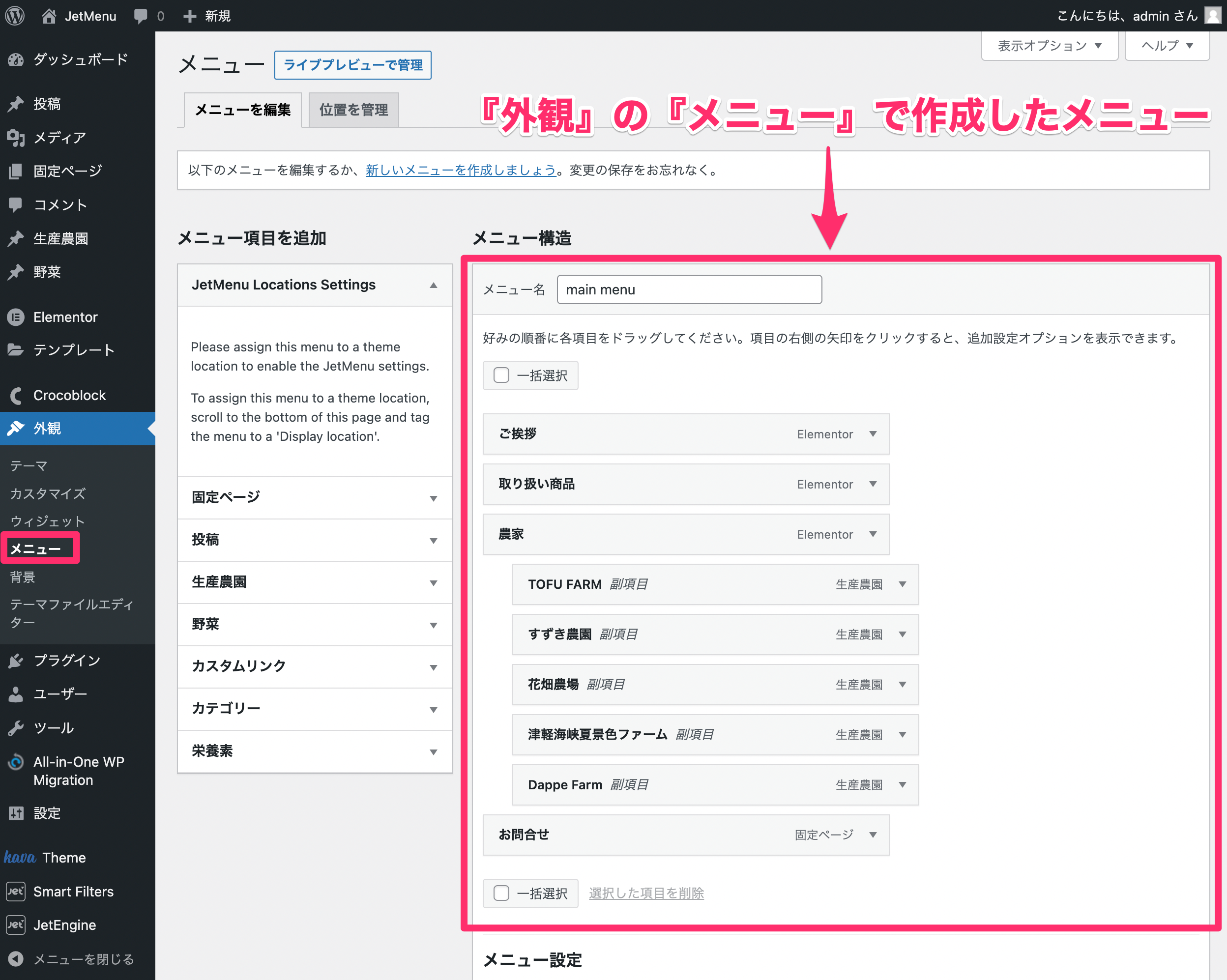
『Menu』で『外観』の『メニュー』で作成をしたメニュー名を検索し、呼び出したいメニュー名を選択します。

ちなみにこちらはダッシュボードの『外観』の『メニュー』で作成したメニュー(main menu)です。
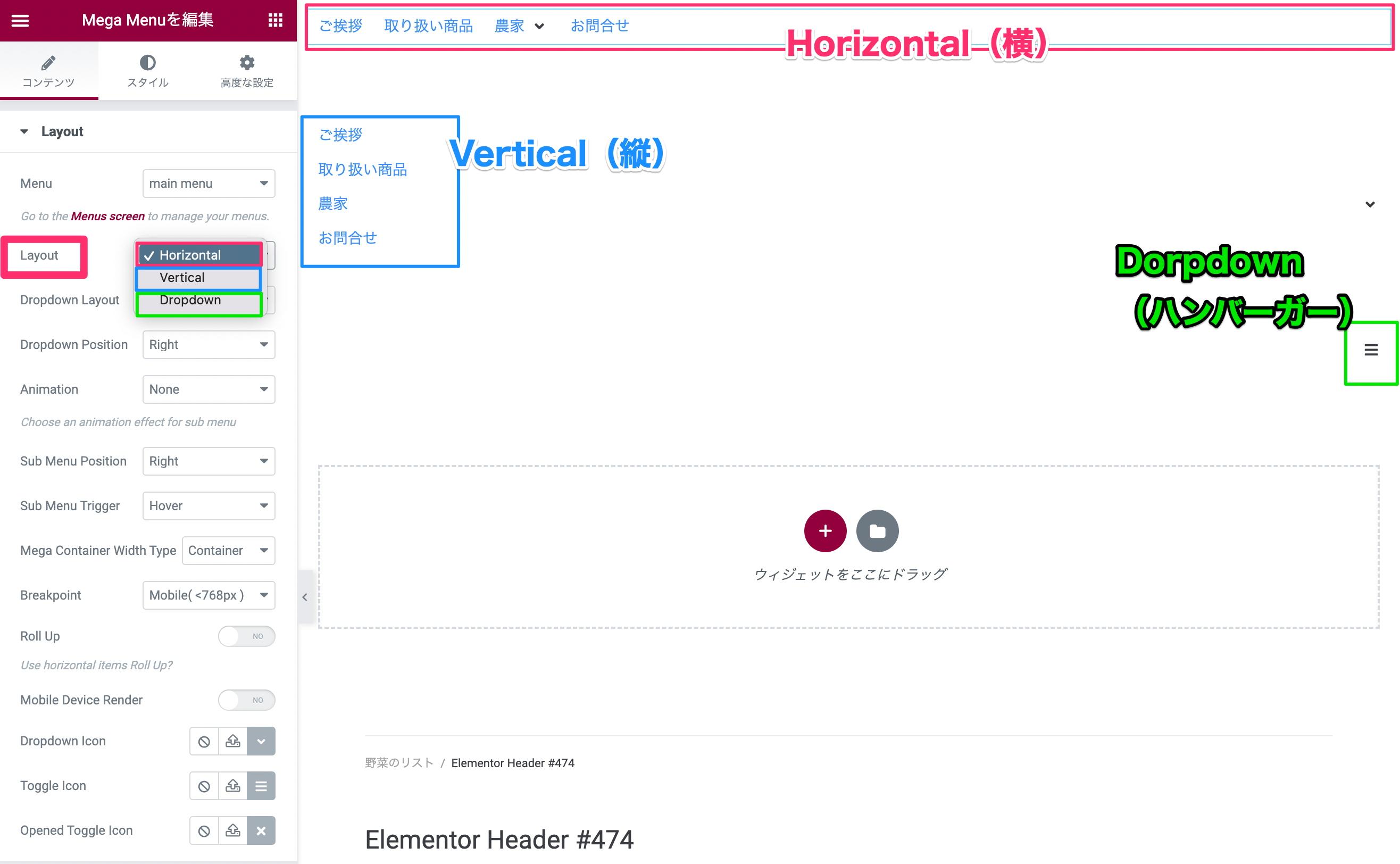
Layout

『Layout』では以下のオプションからメニューのレイアウトを選択することができます。
- Horizontal(横)※デフォルト
- Vertical(縦)
- Dropdown(ハンバーガー)
ここで『あれ?』と疑問に思った方もいるでしょう。
JetMenuには3種類のこのレイアウトと同じ項目のウィジェットがあるのに『Mega Menu』ウィジェットでどのタイプも選べてしまいます。
正直なところ、これはなぜなのかはいまいちわかっていません。
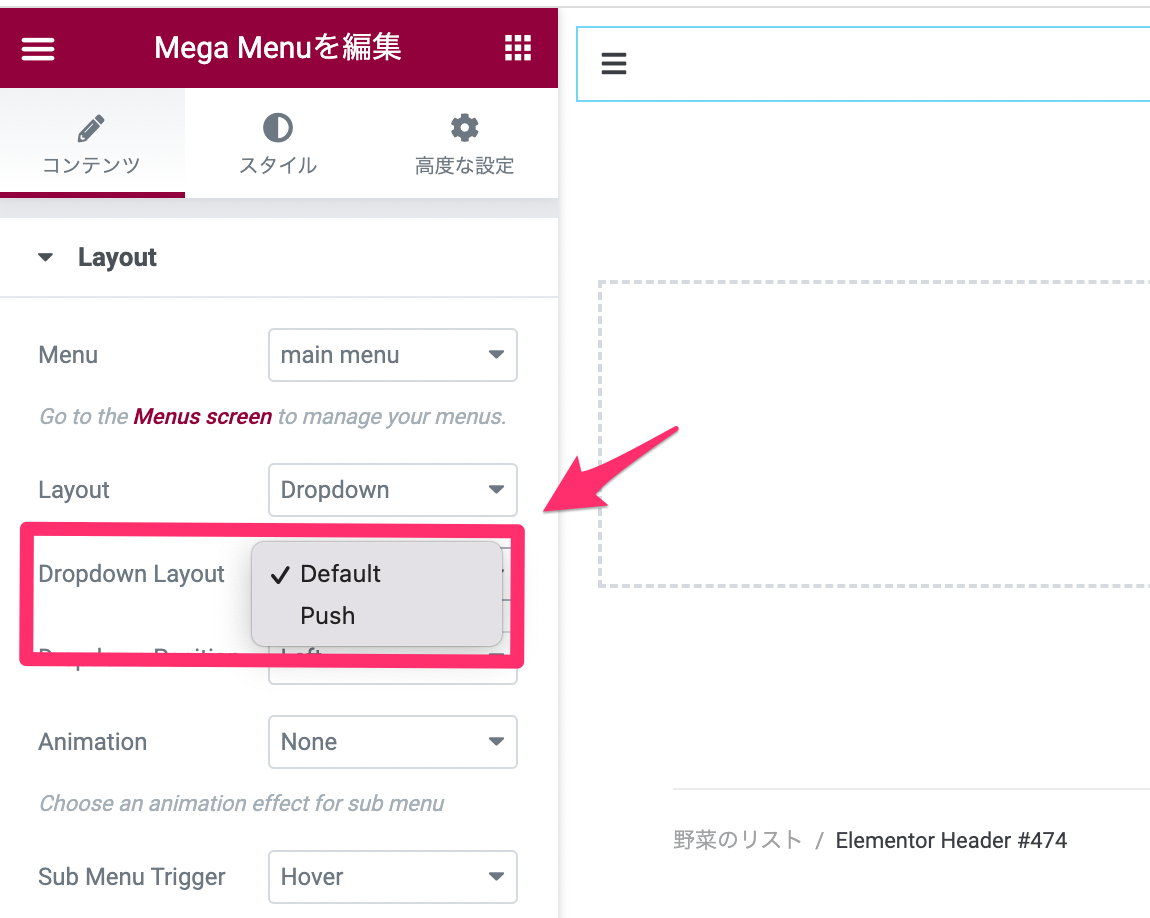
Dropdown Layout

『Dropdown Layout』はハンバーガーメニューが開くときの動作を以下より選択できます。
- Default
- Push

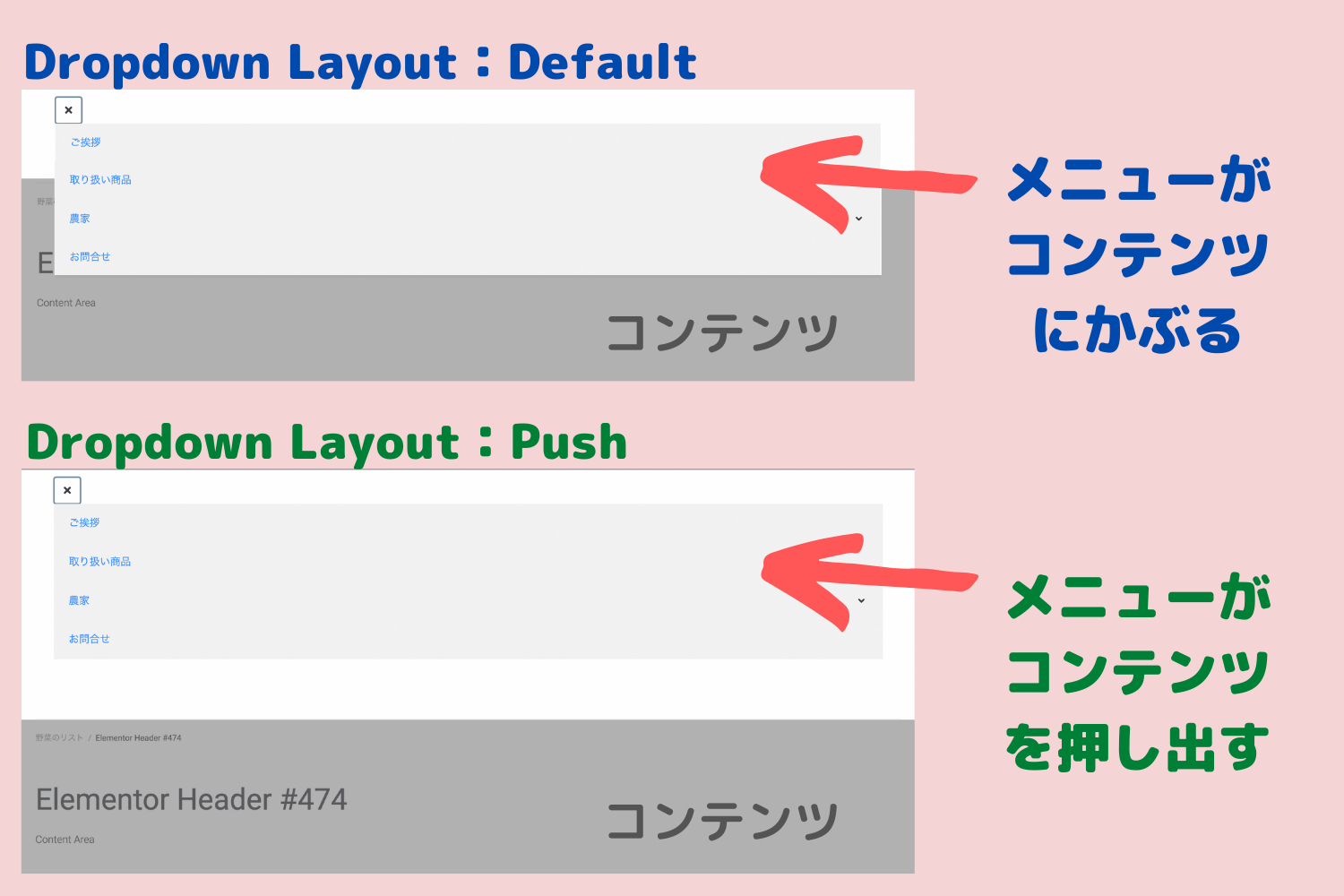
こちらはDropdown Layoutの『Default』と『Push』それぞれを比較した画像です。
『Default』だとメニューがコンテンツの上にかぶさるように表示されますが、『Push』だとコンテンツを下に押し出され、メニューがコンテンツにかぶらずに表示されます。
この機能はレスポンシブでモバイルはハンバーガーメニューにすることもあると思いますのでぜひ覚えておくといいでしょう。
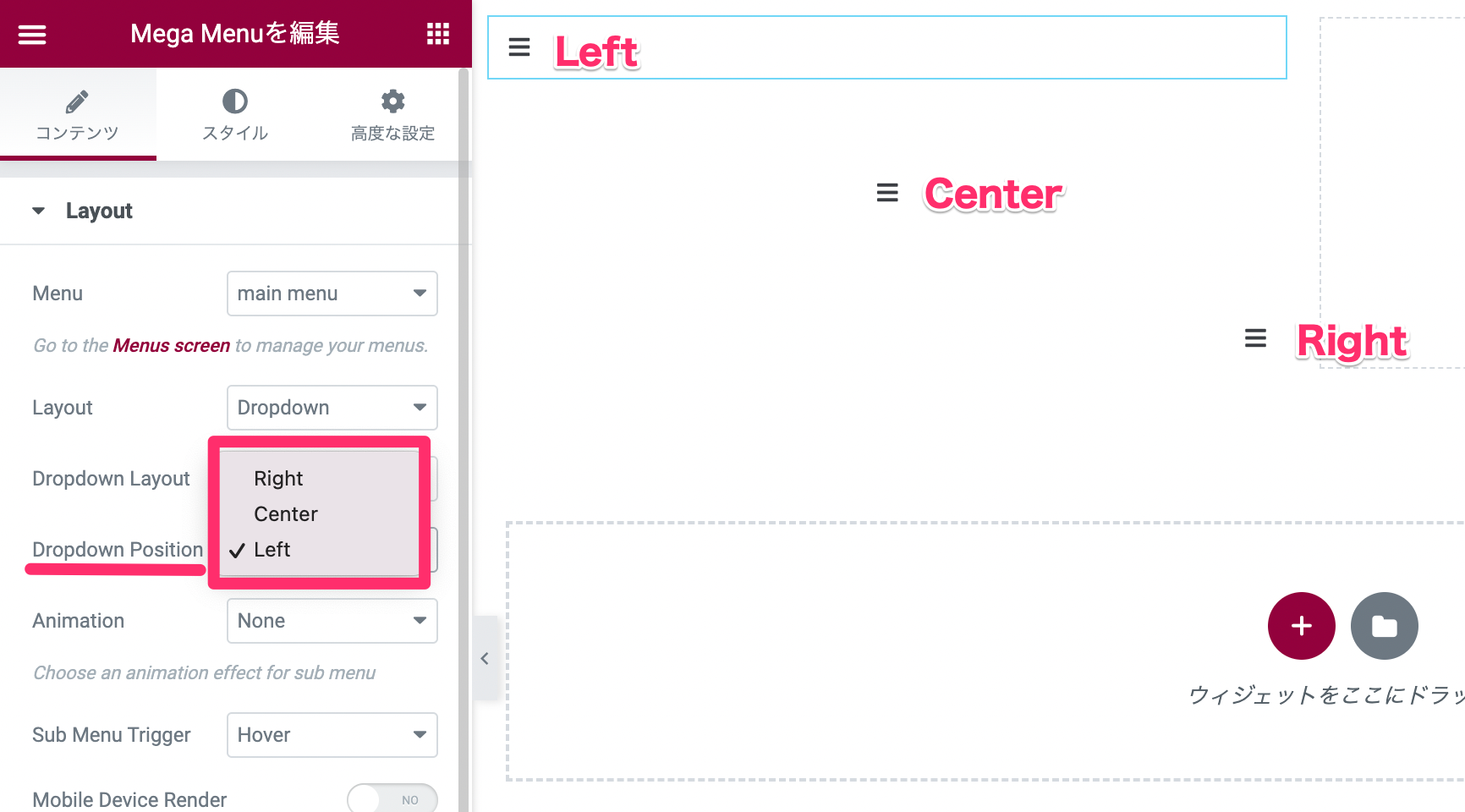
Dropdown Position

『Dropdown Position』はハンバーガーメニューの配置を以下から選択することができます。
- Left:左(デフォルト)
- Center:中央
- RIght:右
なお、こちらはハンバーガーメニューのみの配置の設定ですのでLayoutが『Horizontal / Vertical』の配置の変更をしたいときはスタイルタブの『Item Align』で編集してください。
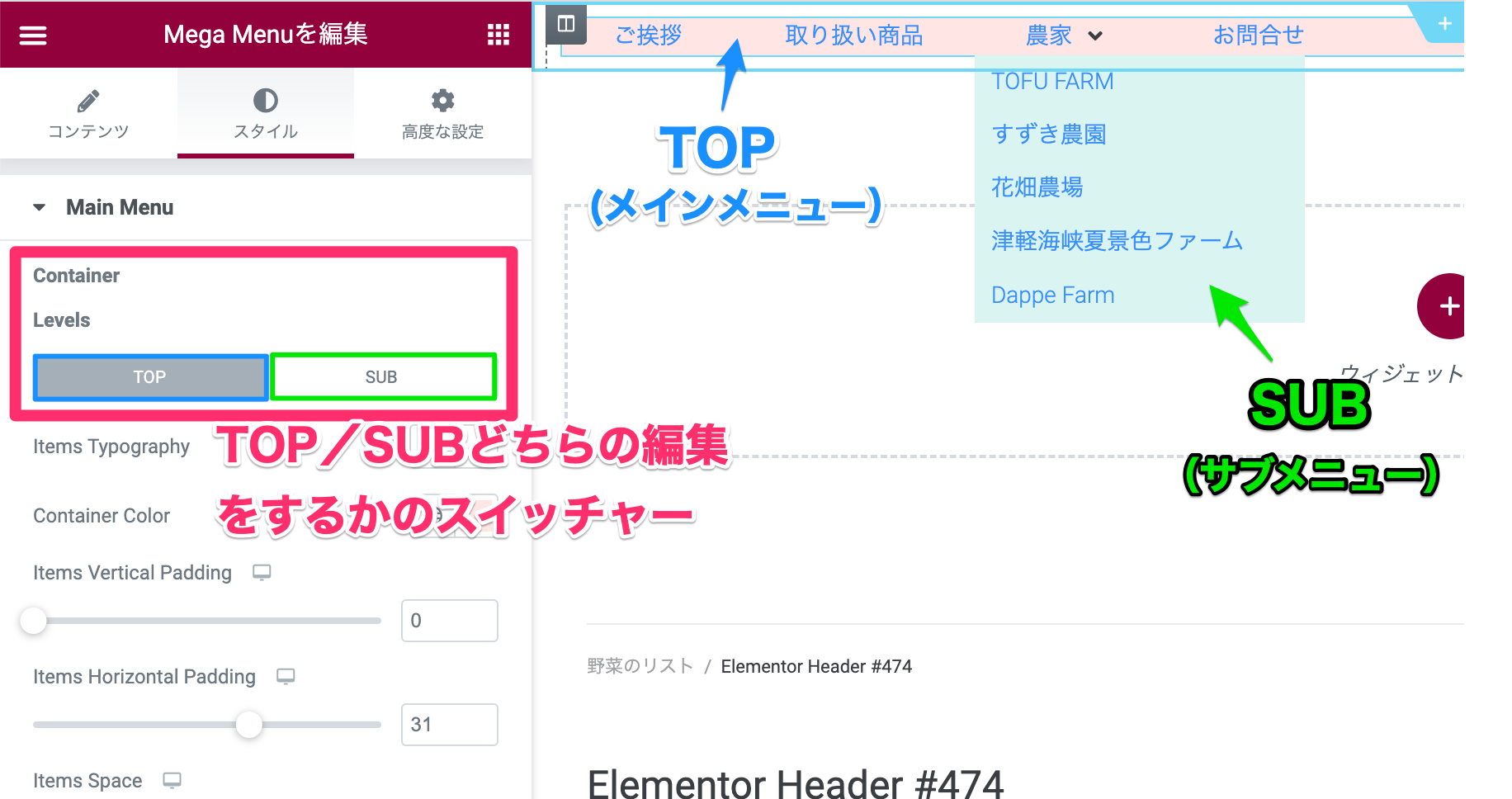
Container / LavelsのTOPとSUB

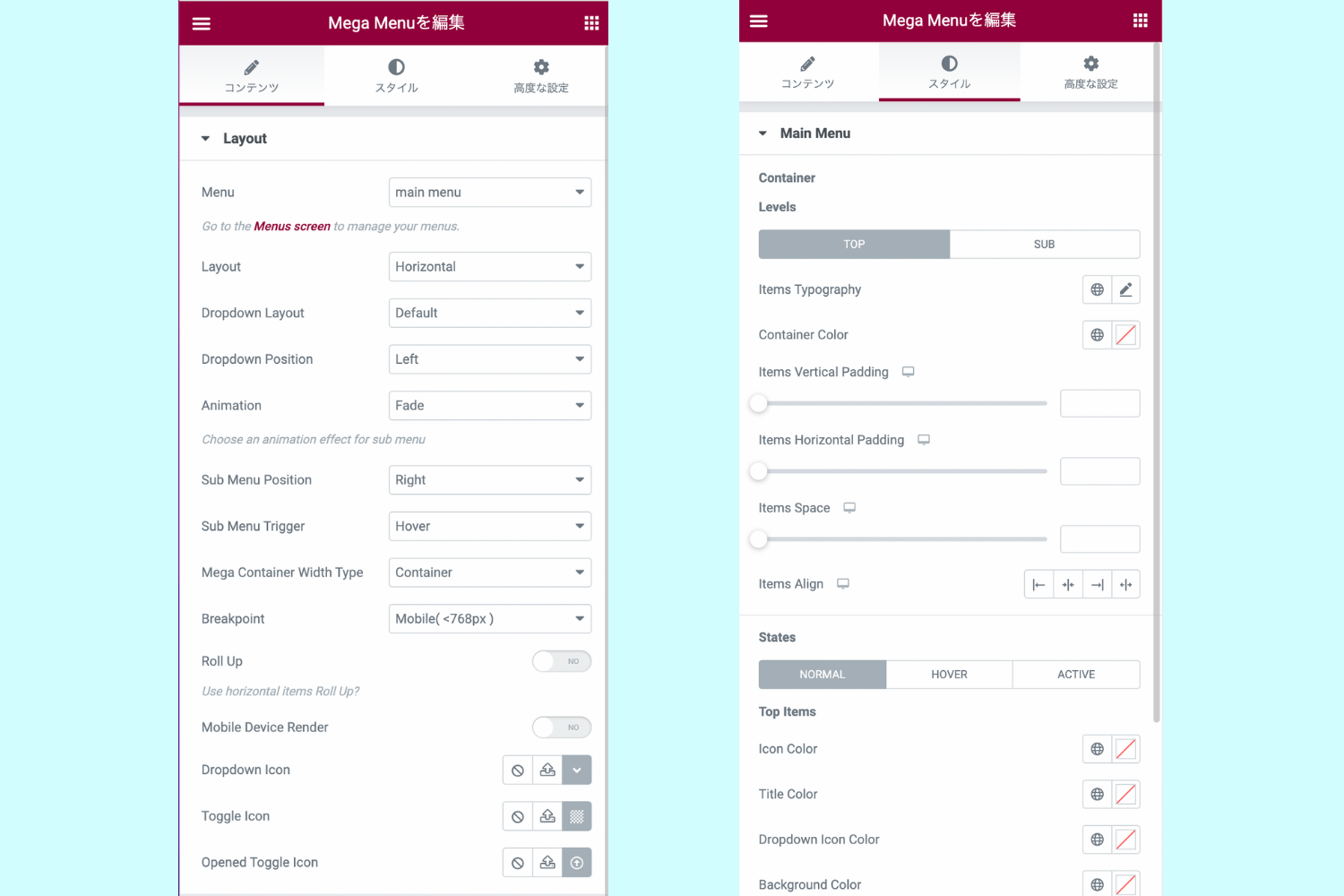
スタイルタブの『Container / Levels』に『TOP』と『SUB』の切り替えボタンがありますがこれはメインメニュー(TOP)をスタイルするか、またはサブメニュー(SUB)をスタイルするかのスイッチャーになります。
上記の画像でピンク色で示した部分が『TOP』で水色で示した部分が『SUB』です。
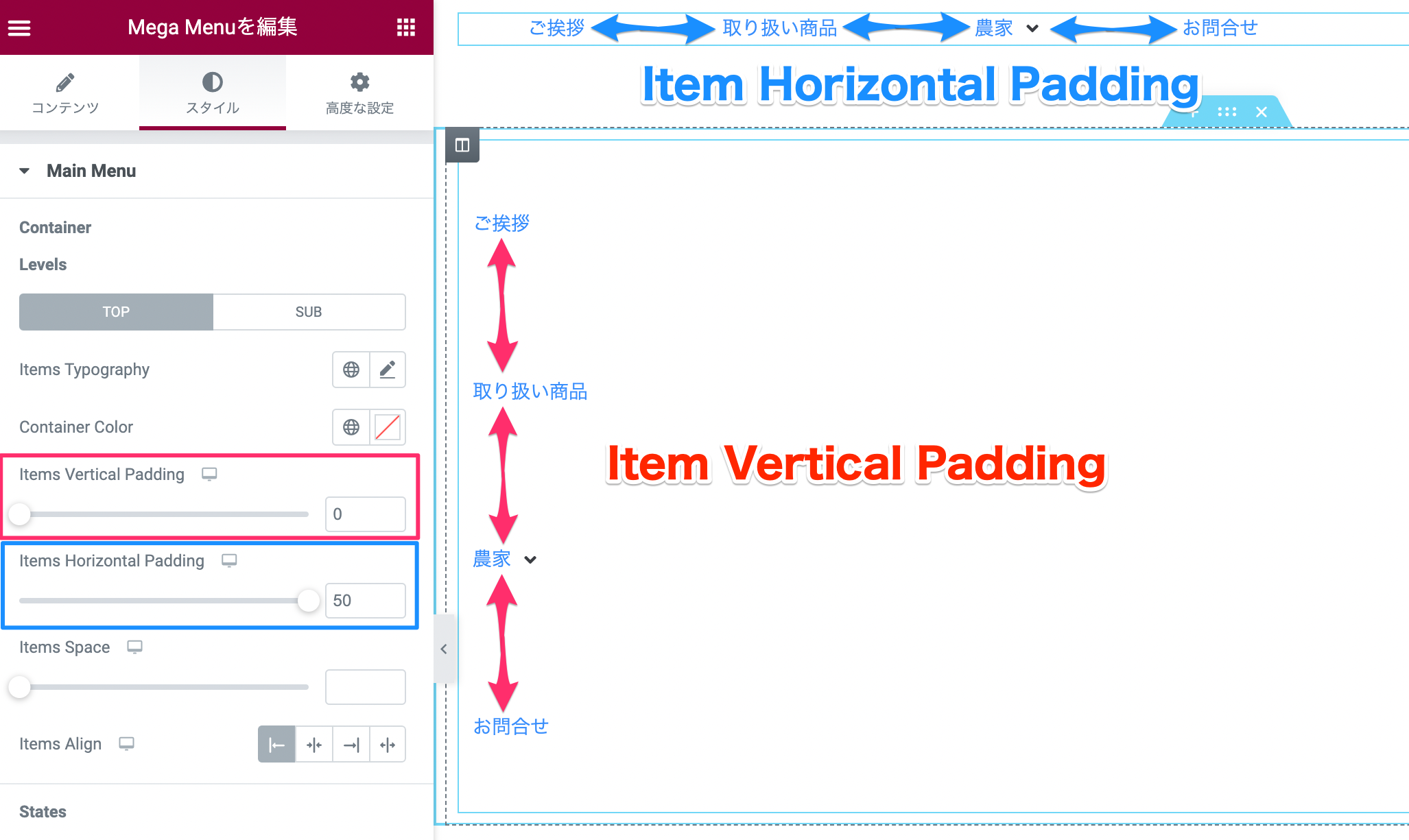
Items Vertical / Horizontal Padding

- Items Vertical Padding:Layoutを『Vertical』(縦)にしたときのメニュー間のスペースを拡張・縮小することができます。
- Items Horizontal Padding:Layoutを『Horizontal』(横)にしたときのメニュー間のスペースを拡張・縮小することができます。
なお、『Item Space』は『Items Vertical / Horizontal Padding』と同じような動作をします。
スペースの拡張が『Items Vertical / Horizontal Padding』のみでは足りないときに『Item Space』を併用するとさらにメニュー間のスペースを拡張することができます。
また、これらの機能はLayoutを『Dropdown』(ハンバーガー)にしたときには使用できません。
Item Align

『Item Align』はメインメニューのカラム内の配置を以下から選択することができます。
- Left:左(デフォルト)
- Center:中央
- Rignt:右
- Strech:均等割付
なお、Layoutで『Vertical』を選択している場合、『均等割付』は使用できません。
また、Layoutの『Dropdown』(ハンバーガーメニュー)の配置を変更する場合はコンテンツタブの『Dropdown Position』で編集します。
メニューの色の変更
メニューの色を変更するにはパーツごとにエディターが別れていますので、以下を参考にしてください。
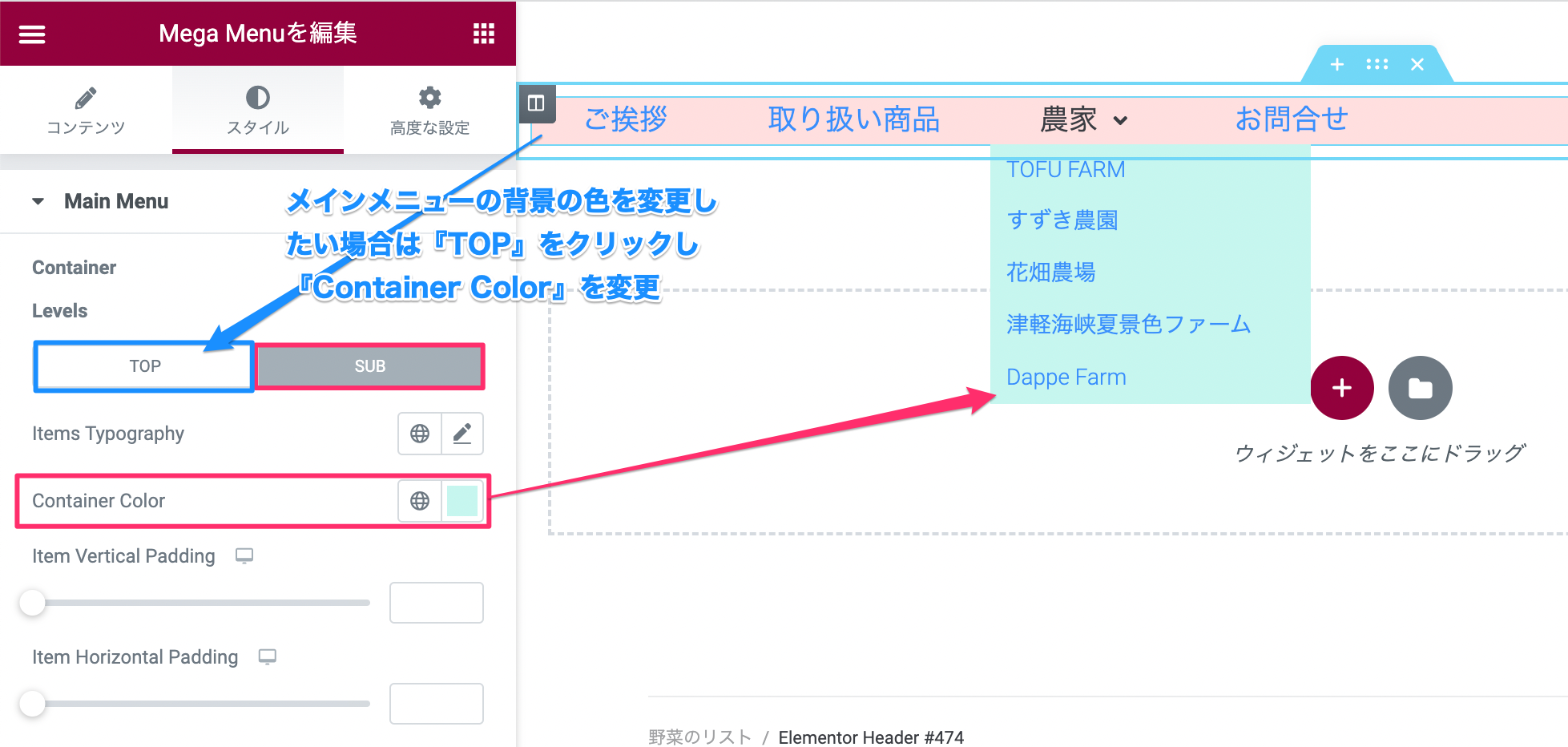
メニューの背景色(メニューのボックス全体)

『Container Color』はメニューの背景色を変更するエディターです。
Levelsの『TOP / SUB』を切り替えて、メインメニュー、サブメニューそれぞれの『Container Color』で背景色を変更することができます。
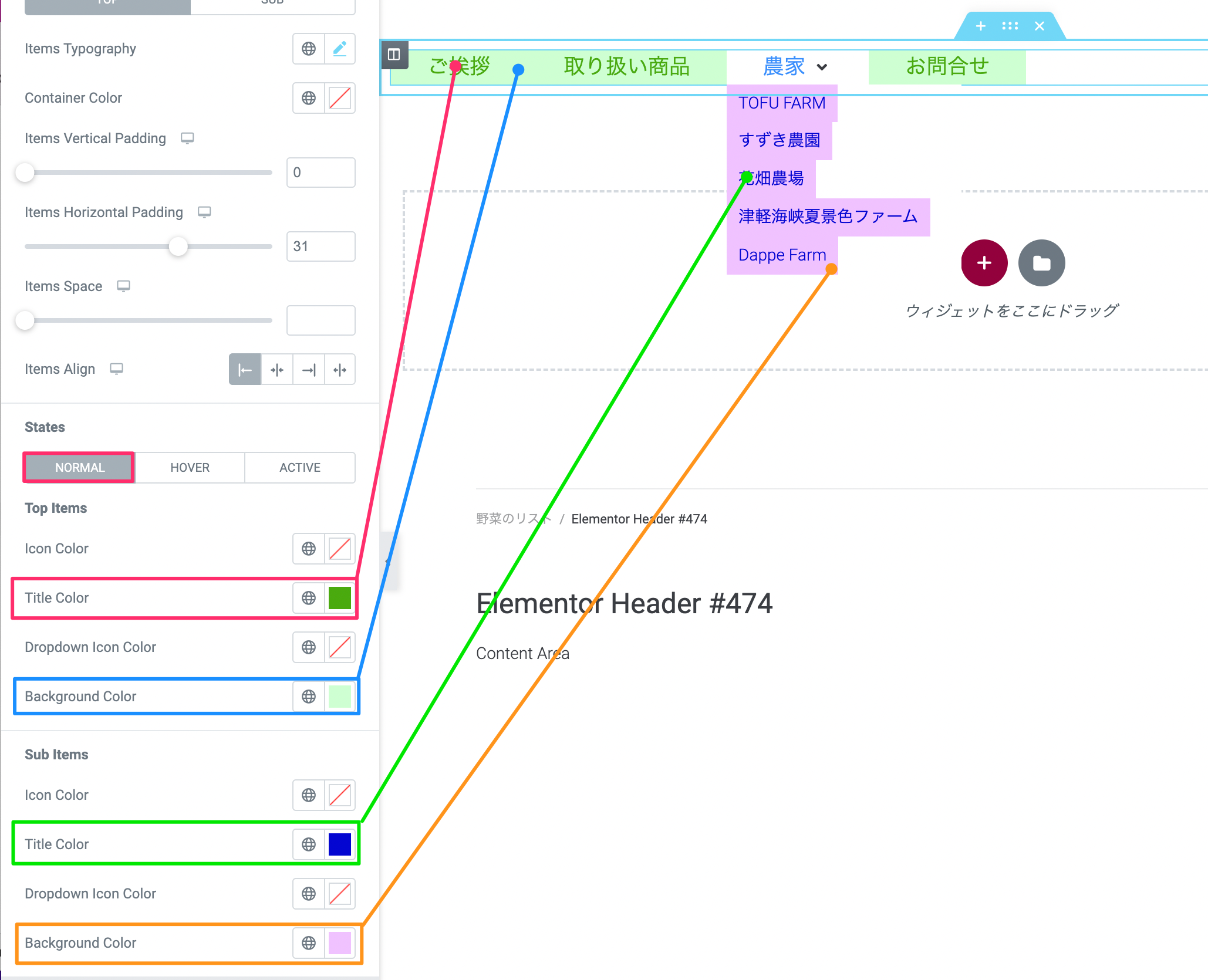
メニューの各パーツの色

メニューの各パーツの色(文字色や文字の背景色など)を変更するには以下を参考にしてください。
メニューは以下の状態別に色を変更することができます。
- NORMAL:普通(マウスオーバー、クリックをしていないとき)
- HOVER:ホバー(マウスオーバーをしているとき)
- ACTIVE:有効時(クリックしてメニューが有効になっているとき)
各パーツごとの色変更は以下の通りです。
- Top Itemsの『Title Color』:メインメニューの文字色
- Top Itemsの『Background Color』:メインメニューの文字の背景色
- Sub Itemsの『Title Color』:サブメニューの文字色
- Sub Itemsの『Background Color』:サブメニューの文字の背景色(文字の長さにより変動)
JetMenuでメガメニューの作り方
JetMenuでメガメニューをつくる方法を紹介します。
メガメニューを編集する画面への行き方や設定をしっかりと確認していきましょう。
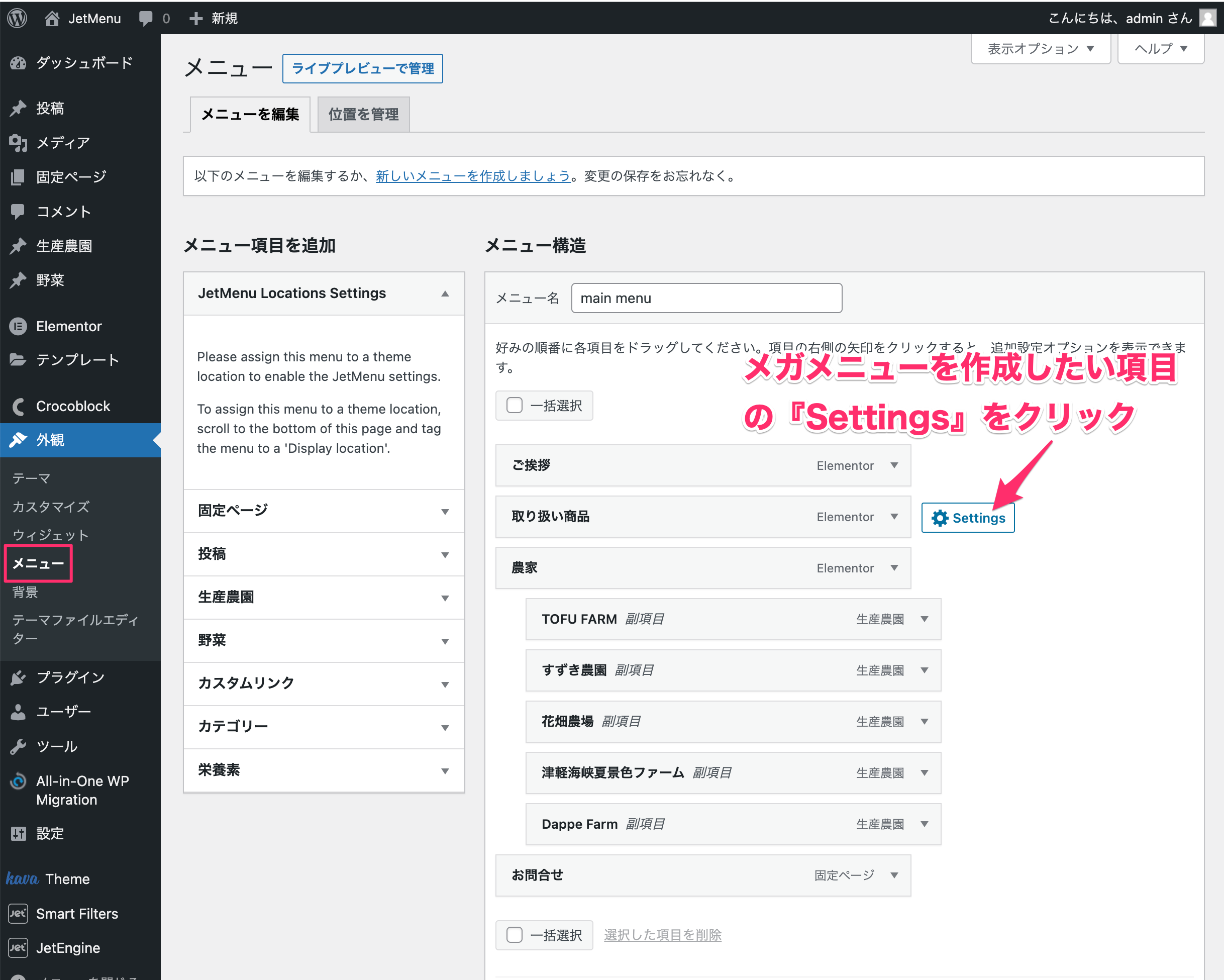
メガメニューを作成する編集画面へ行く方法

ダッシュボードの『外観』内にある『メニュー』のページを開きます。
メニューの各項目の右側にカーソルが触れると項目ごとに『Settings』というボタンが表示されます。
メガメニューを作成したいメニューの項目の『Settings』をクリックしましょう。
このサンプルでは『取り扱い商品』のメガメニューを作成していきたいと思います。

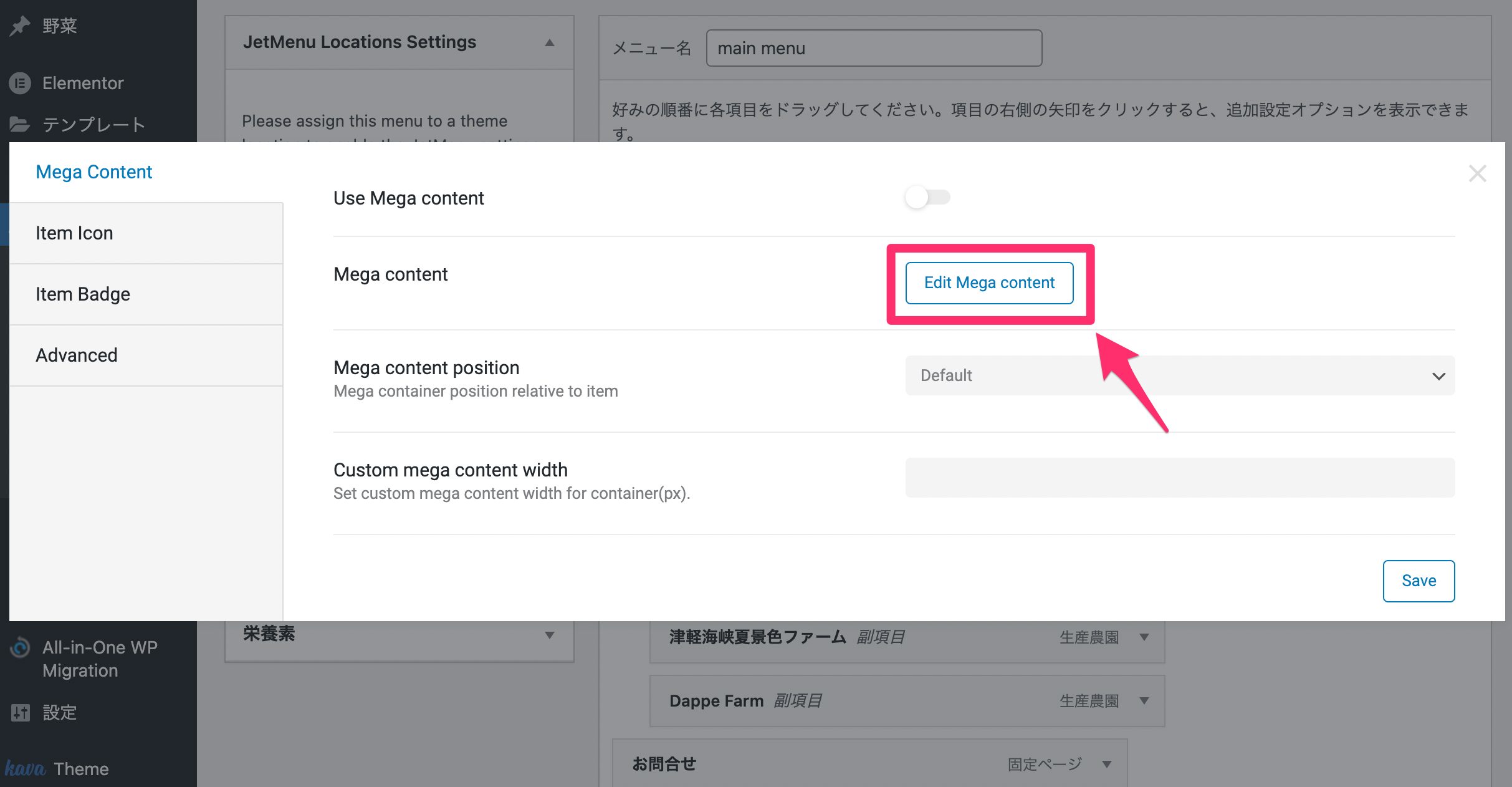
するとこのように設定画面が表示されるのでその中の『Edit Mega Content』という青いボタンをクリックします。

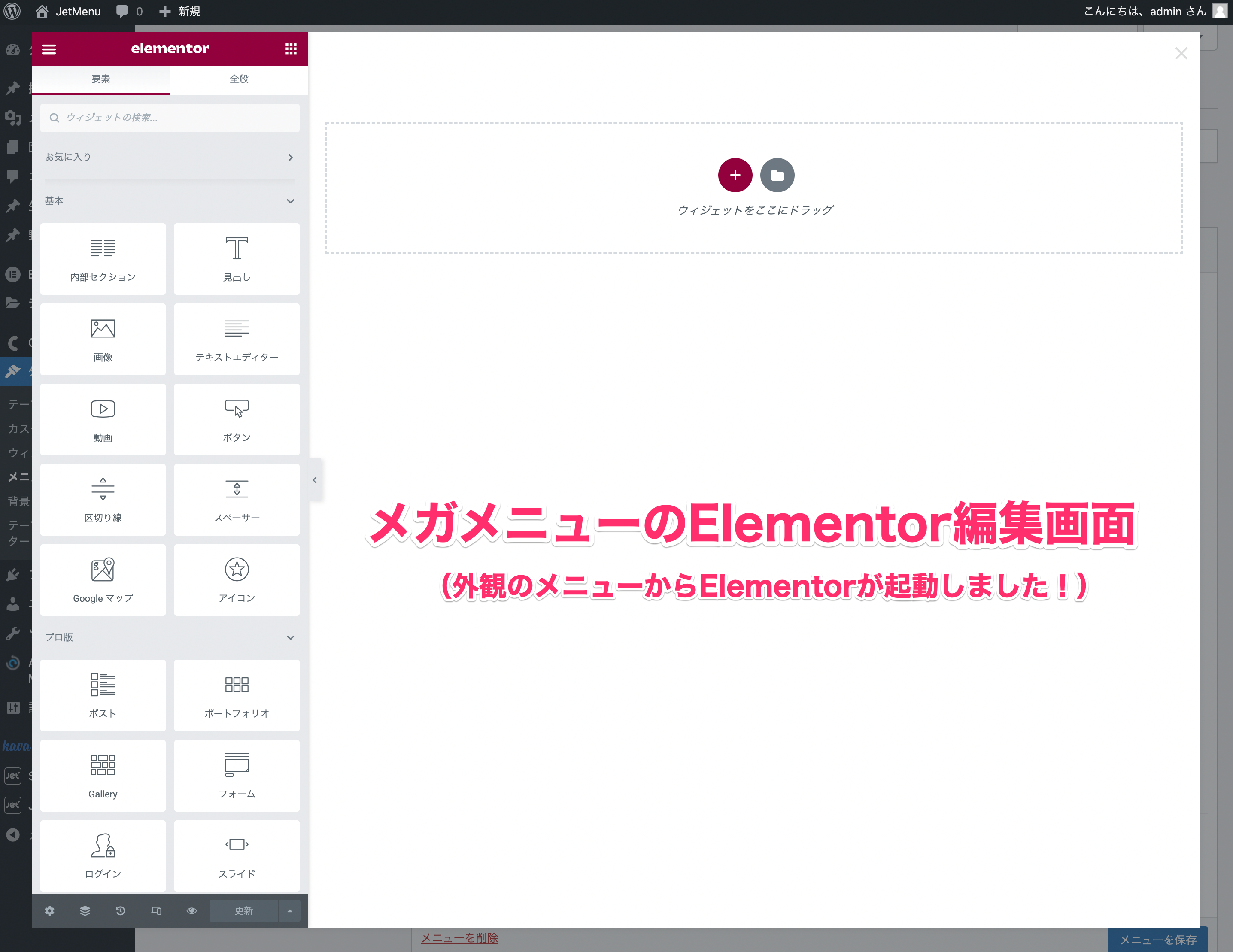
するとこのように、『取り扱い商品』のメガメニューを作成するためのElementorの編集画面が起動しました!
メガメニューをElementorで編集
次に、『取り扱い商品』のメガメニューをElementorで編集し作成します。

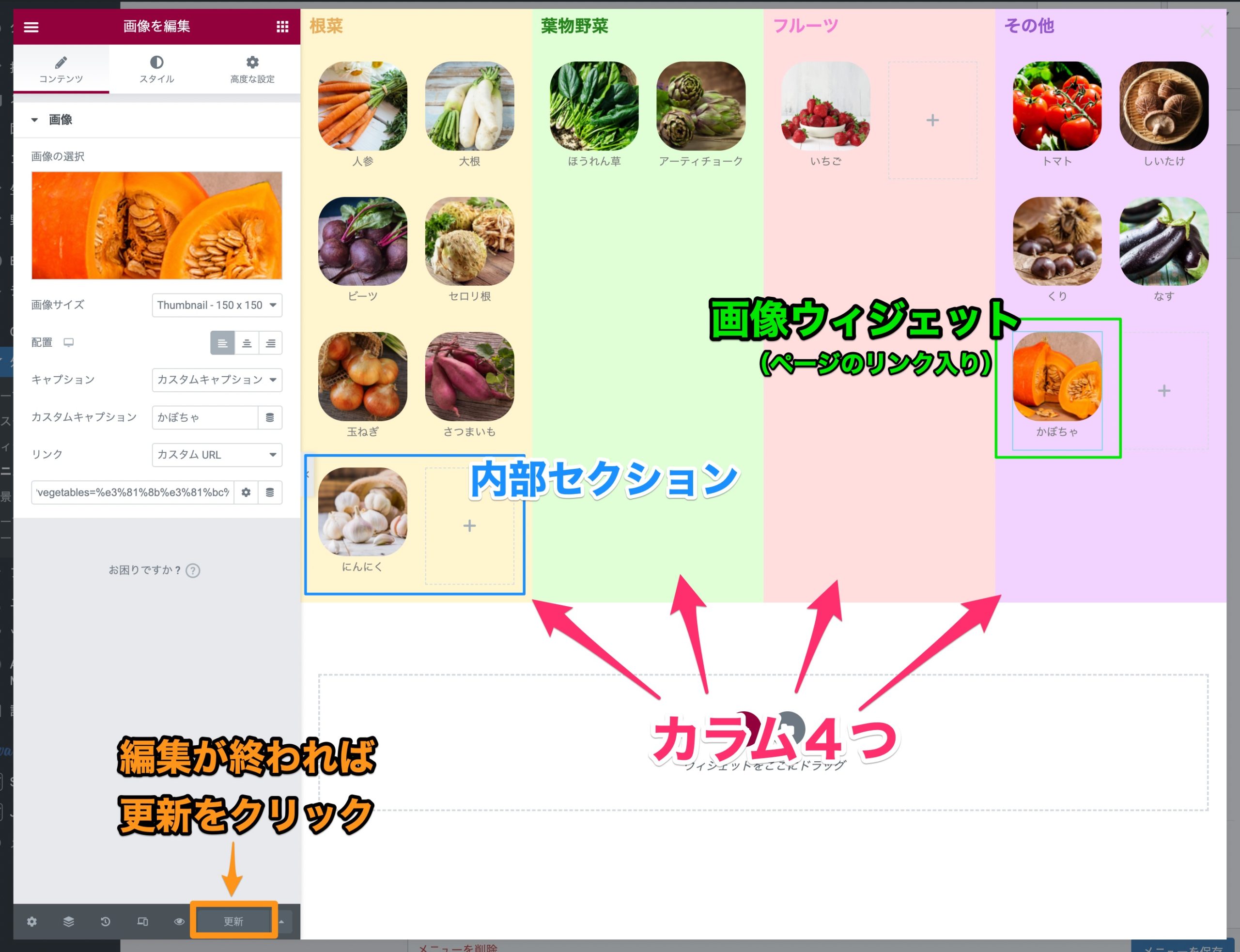
このサンプルでは上記のようなメニューを作成してみました。
- 4つのカラム
- それぞれのカラムにテキストエディターウィジェットを入れ『根菜』『葉物野菜』『フルーツ』『その他』のタイトルを作成
- 内部セクションウィジェットを挿入
- 内部セクションの1つに画像ウィジェットを挿入し、各野菜の画像、キャプションに野菜の名前、各野菜ごとのリンクを挿入
これはあくまでもサンプルですので、メニューの内容はみなさんのサイトのデザインや内容に合わせて自由にElementorで編集、デザインをしてください。
Elementorでのメガメニューの編集が終わったら、画面左下の『更新』をクリックします。
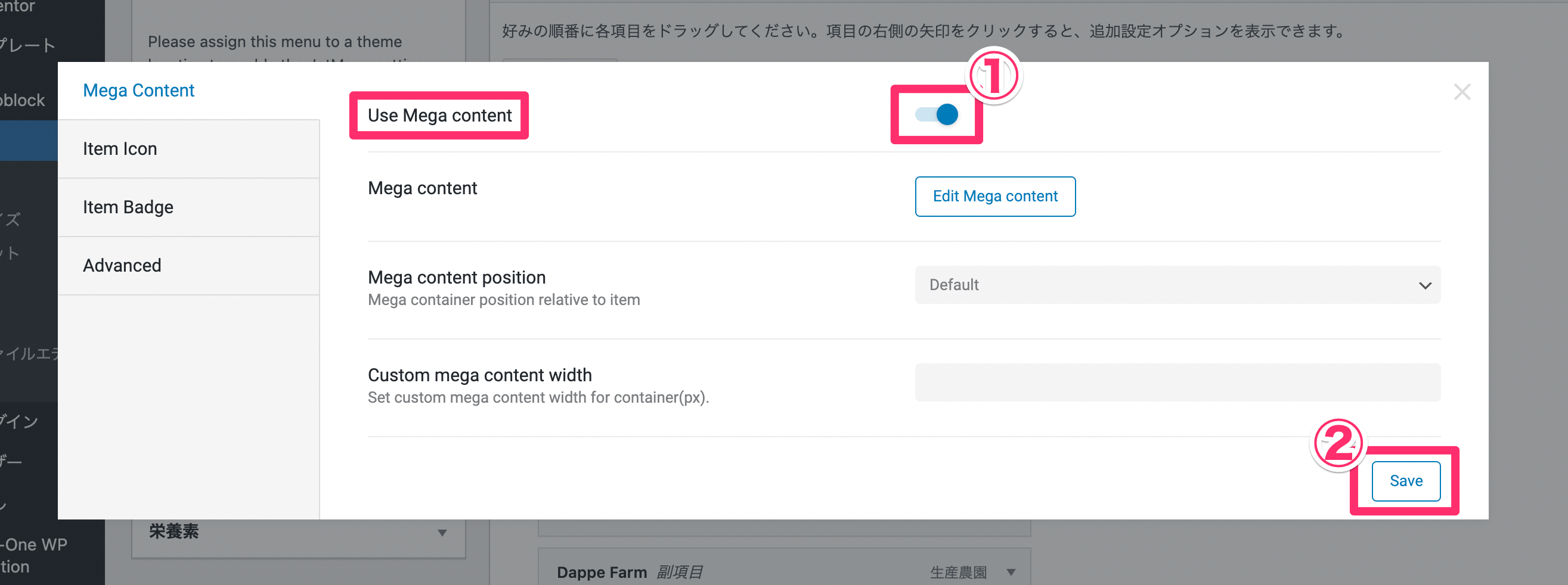
次に以下のメガメニューの設定に戻り以下の手順をフォローしてください。

- 『Use Mega content』を『オン』にする
- 『Save』をクリック
以下でサイトにメガメニューが表示される様子をご覧いただけます。
メガメニューは閲覧者にとっても見やすく、インパクトがありますね!
今回は通常のElementorのウィジェットを使いメガメニューを構成しましたが、JetEngineの機能を使い、さらにカッコよく機能的なメガメニューを作成することも可能です。
そのJetEngineを応用する方法は近日中に別の記事で紹介をする予定です。
また、それが待ちきれない!という方はJetEngineの『Listings』の記事をご覧ください。
Listingsでリストの動的なテンプレートを作ることができます。
動的な一覧表示ができてしまうので、アイテムが増えるごとにメニューを編集する必要もありませんし、ページを更新するだけでメニューリストに新しい情報が随時更新される画期的な機能です。
覚えてしまいさえすればサイトをより機能的に、しかも短時間でメニューのリストが作成できるのでおすすめです!
JetMenu特有のちょっと嬉しい機能紹介
JetMenuは設定が多くできることが多い中で、みなさんにぜひ知っっておいてほしい以下の機能を紹介します。
- Item Icon
- Item Badge
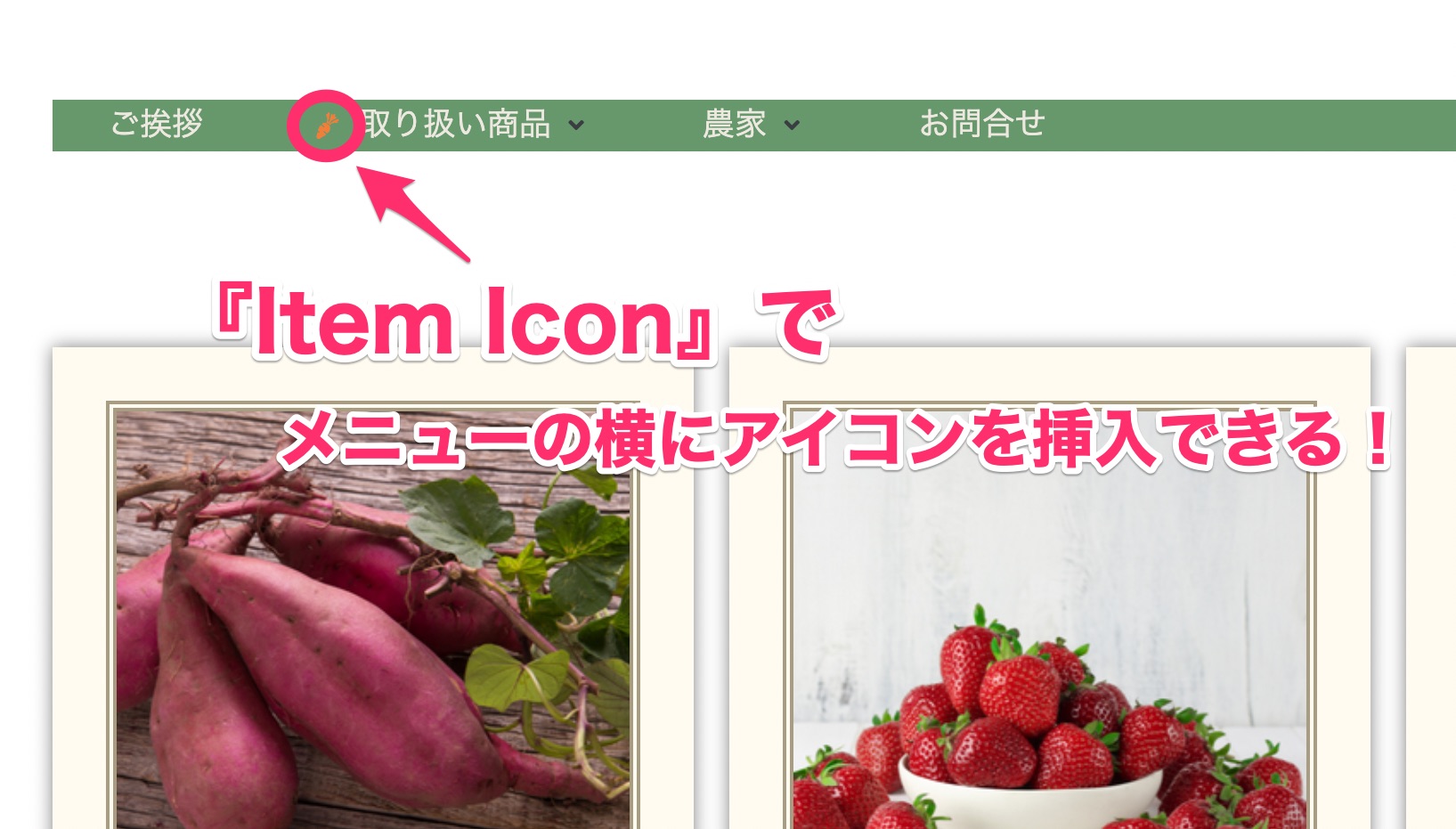
Item Icon
『Item Icon』はメニュー名の横にアイコンを表示させることができます。

『Item Icon』は『外観』の『メニュー』の『Settings』の中にあります。
その『Settings』のへの行き方は『メガメニューの編集画面に行く方法』を参考にしてください。

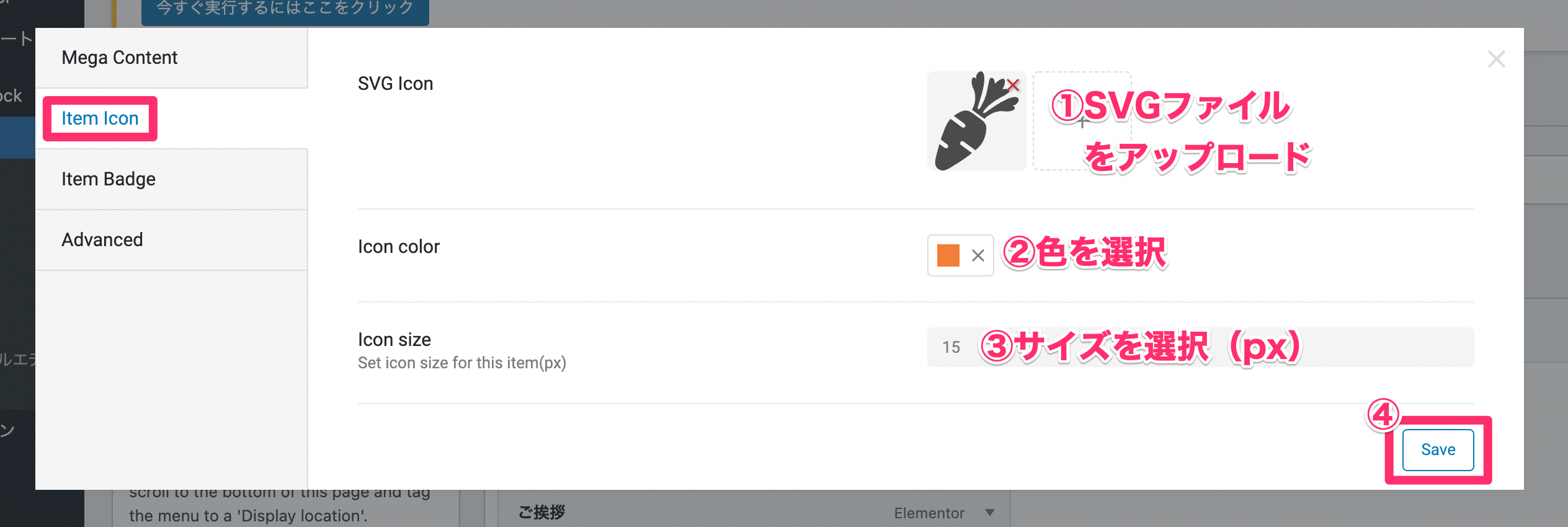
- 『SVG』SVGファイルをアップロード
- 『Icon color』でアイコンの色を選択する
- 表示させるアイコンサイズを選択する(px)
※このサンプルでは15pxに設定していますので参考にしてください。 - 『Save』をクリック
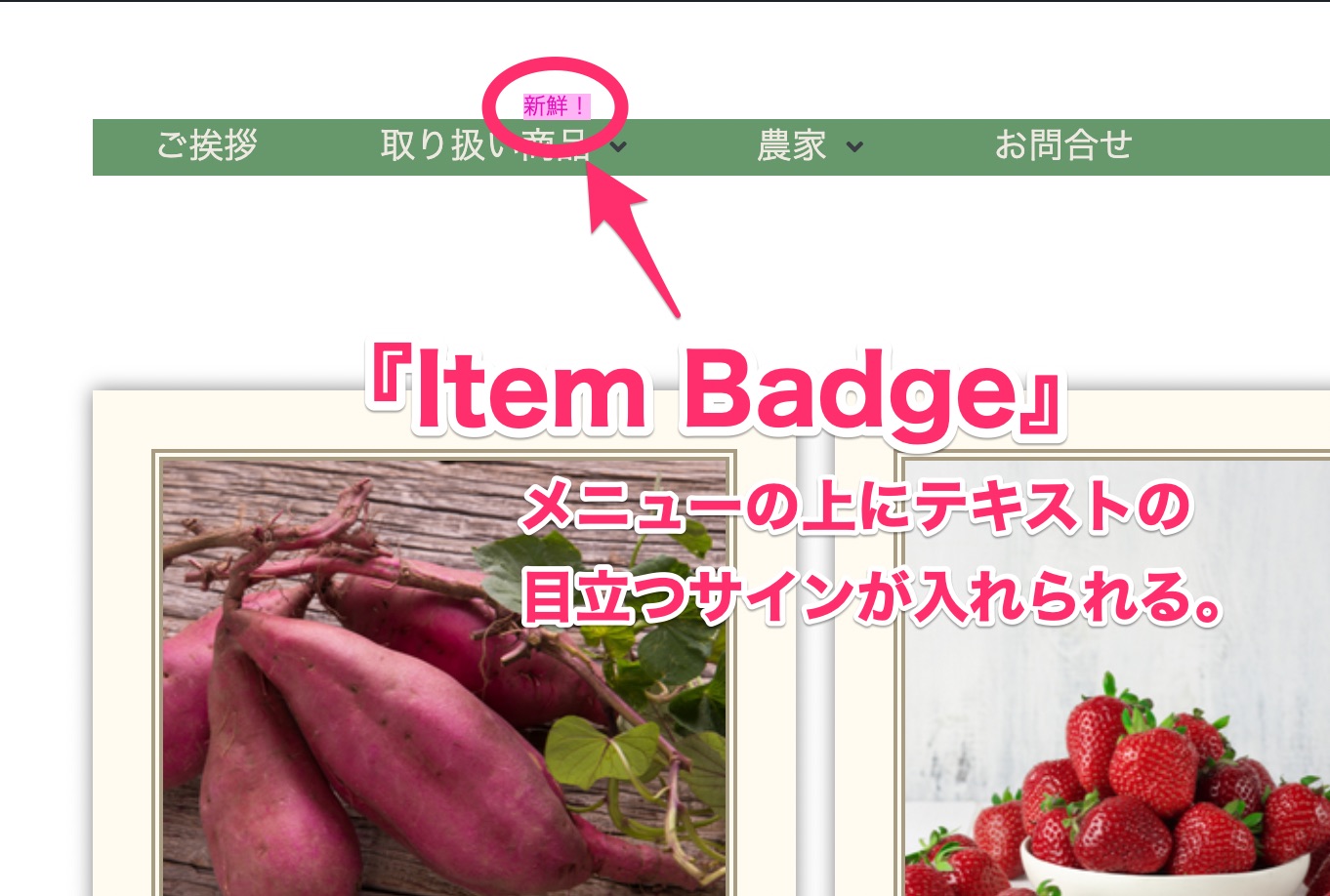
Item Badge
『Item Badge』はメニュー上にテキストの目立つサインを表示させることができます。

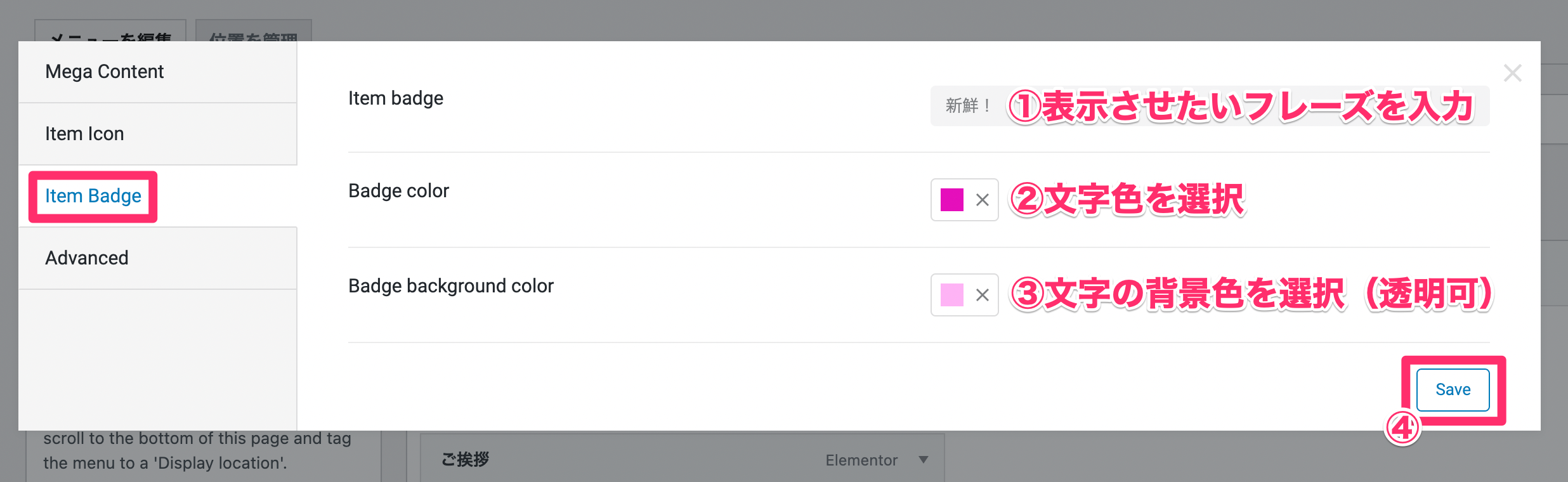
Item Badgeの追加の仕方は以下の手順を参考にしてください。

- 『Item bagde』に表示させたいフレーズを入力する
- 『Badge color』で文字色を選択する
- 『Badge background color』で文字色の背景を選択
※このサンプルでは色を追加しましたが、背景色を無しにすることもできます。 - 『Save』をクリック
まとめ
Crocoblockの『JetMenu』を使えば、簡単にかっこいい目がメニューを作ることができました!
メニューが大きく表示され、メニュー内にさまざまなコンテンツが入れられるのが嬉しいですね。
JetMenuはたくさんの編集機能があるため、すべてを紹介することはできませんでしたがYouTubeチャンネル・Naomi Suzuki(tofulabo.app)の『JetMenuの使い方』の動画ではより多くのJetMenuの機能を紹介しています。
動画ではMobile Device Renderという、モバイルではWeb版とまったく違うプログラミングでメニューを表示させるなどのおもしろい機能も紹介をしているのでぜひ、ご覧になってみてください!
また、JetEngineのListings機能を使えれば、動的に表示を変えられるメガメニューを作成することも可能です!
CrocoblockのJetプラグインを使いこなせれば、それらを応用して複雑なWebサイトもノーコードで作成することができます。
NocodeWebではCrocoblockのJetEngineをはじめ、その他のJetプラグインの使い方を紹介しています。
ぜひ動的でかっこいいサイト構築に役立ててくださいね!

